Setelah kita membicarakan mengenai DOM atau Document Object Module pada Javascript maka kita akan belajar secara praktis. Kita akan melihat property-property yang ada pada object document, melihat isi object document dan sedikit belajar mengenai property-property yang ada.
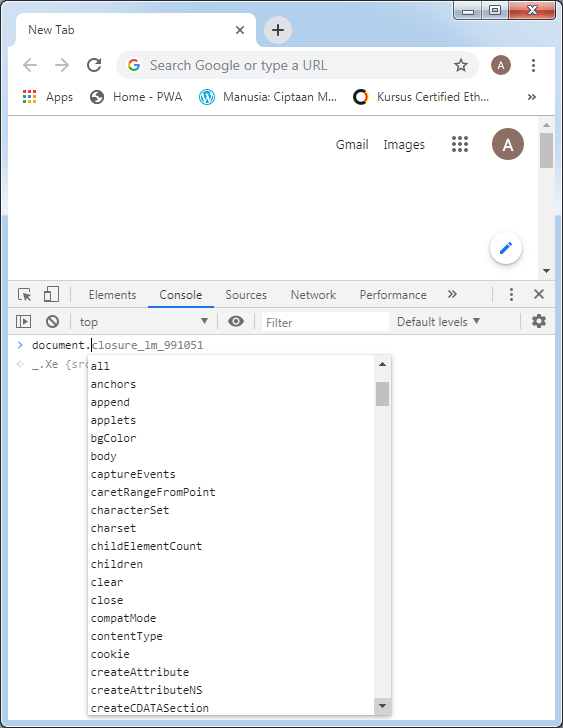
Pertama-tama kita melihat apa saja yang ada pada object document ini. Karena object document ini langsung berada di bawah window maka kita bisa mengetikkan window.document atau document saja. Jika kita mengetikkan document pada console maka kita dapat melihat property-propertynya seperti gambar berikut ini:

Gambar di atas adalah untuk memberikan petunjuk kepada kita apa saja property-property dan method yang ada di object document. Untuk memberikan petunjuk yang lebih jelas silahkan mengunjungi https://www.w3schools.com/js/js_htmldom_document.asp .
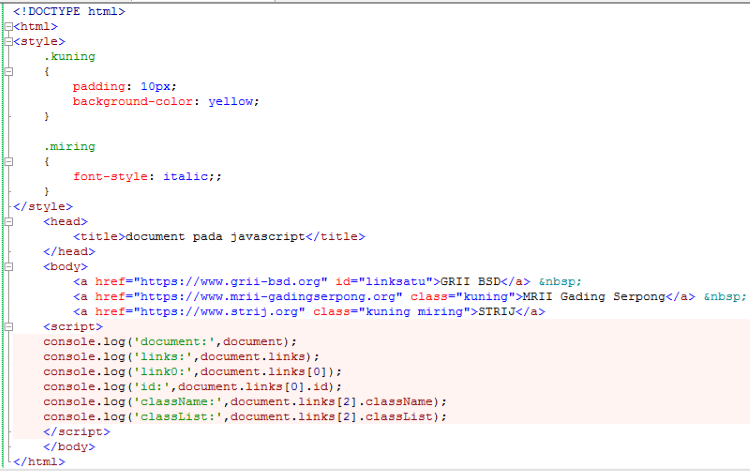
Langkah berikutnya adalah kita membuat pembelajaran dengan source code seperti gambar di bawah ini:

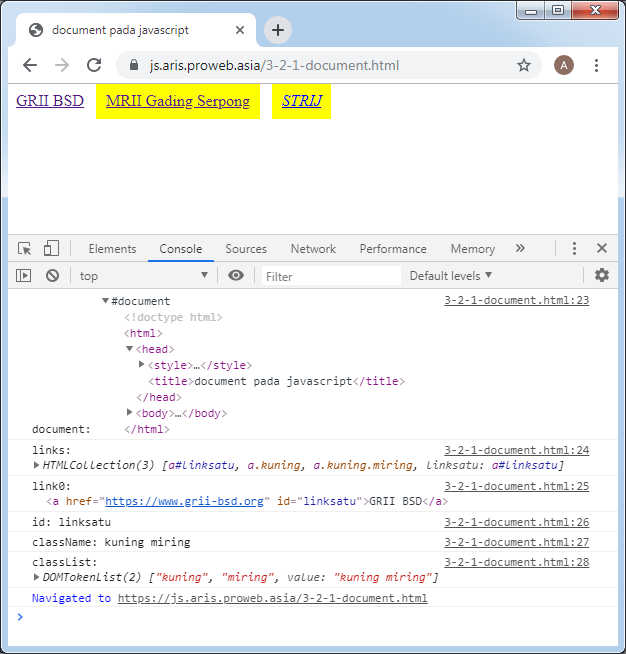
Hasilnya dapat dilihat di https://js.aris.proweb.asia/3-2-1-document.html dengan tampilan seperti di bawah ini:

Tampak bahwa jika kita melakukan debug pada document maka akan muncul semua tag html dari halaman web kita. Kita kemudian juga dapat mengakses property-property dari suatu elemen html. Untuk pembelajaran elemen html silahkan mempelajari di https://www.w3schools.com/jsref/dom_obj_all.asp .
Informasi lebih lanjut silahkan mengunjungi:
1. https://www.w3schools.com/jsref/dom_obj_attributes.asp .
2. https://www.w3schools.com/jsref/dom_obj_all.asp
3. https://www.w3schools.com/js/js_htmldom.asp .
4. https://www.w3schools.com/js/js_htmldom_document.asp
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

