Kita telah mempelajari mengenai object window pada Javascript yang merupakan nenek moyang dari object di Javascript. Kemudian kita sedikit menyingung mengenai object location pada Javascript. Kali ini kita akan mencoba beberapa property dari window.location pada Javascript. Tujuan pembelajaran ini untuk mengetahui properti-properti apa yang ada di halaman web yang kita akses, dan hal tersebut dapat dibantu dengan object window.location .
Kita akan mencoba melihat object location, mengetahui hostname, mengetahui href dan mengetahui search yang berisi parameter. Ada juga contoh redirect tapi hanya dibuat remark saja supaya halaman tidak langsung berganti. Kita dapat menggunakan prefix atau awalan window, bisa juga langsung ke location
Source code yang kita gunakan saat ini adalah seperti berikut ini:
console.log(window.location);
console.log('hostname:',window.location.hostname);
console.log('href:',location.href);//tanpa window object
console.log('search:',window.location.search);
//Redirect to new location;
//window.location.assign("https://www.grii-bsd.org");
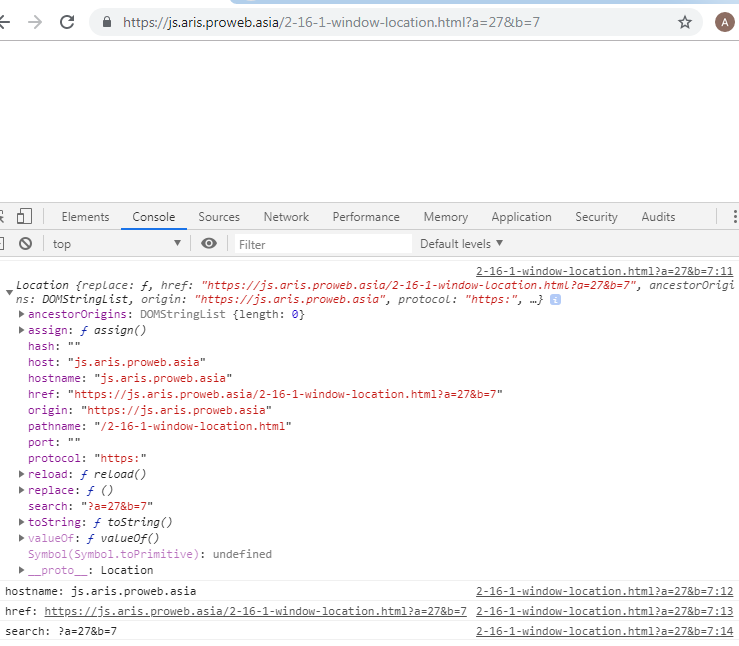
Tampilan dapat dilihat di https://js.aris.proweb.asia/2-16-1-window-location.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi
1. https://www.w3schools.com/js/js_window_location.asp .
2. https://www.w3schools.com/jsref/obj_location.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

