Kalau pada artikel sebelumnya kita telah membahas mengenai object location pada Javascript untuk melihat property-property dari web yang kita akses maka pada artikel kali ini kita akan membahas mengenai object navigator. Pada object navigator ini kita akan mengidentifikasi browser yang digunakan client untuk melakukan identifikasi saat suatu device akan mengakses ke server kita.
Source code yang kita gunakan adalah seperti berikut ini:
console.log(window.navigator);
console.log('appCodeName:',window.navigator.appCodeName);//dengan window object
console.log('appName:',navigator.appName);
console.log('appVersion:',navigator.appVersion);
console.log('platform:',navigator.platform);
console.log('userAgent:',navigator.userAgent);
console.log('vendor:',navigator.vendor);
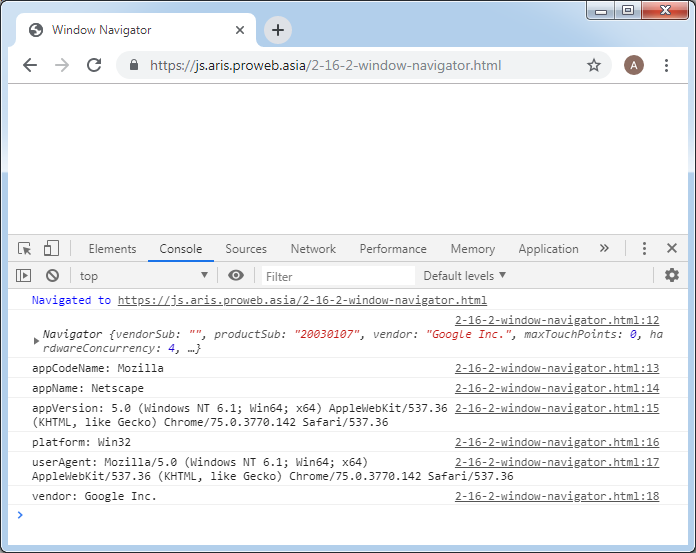
Hasilnya dapat dilihat di https://js.aris.proweb.asia/2-16-2-window-navigator.html dengan tampilan seperti berikut ini

Informasi lebih lanjut silahkan mengunjungi :
1. https://www.w3schools.com/js/js_window_navigator.asp .
2. https://www.w3schools.com/jsref/obj_navigator.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

