Setelah kita belajar mengenai operasional matematika pada Javascript maka kita akan melanjutkan pembahasan mengenai pemakaian string pada Javascript.
Segera kita membuat source Javascript seperti berikut ini:
let namaDepan = 'Winerdi';
let namaBelakang = 'Setiabudi';
let b1 = namaDepan.length;
console.log('bi =',b1);
let s2 = namaDepan.concat(' ',namaBelakang);
console.log('s2 =',s2);
let s3 = namaDepan.toUpperCase() ;
console.log('s3 =',s3);
let s4 = namaDepan.toLowerCase() ;
console.log('s4 =',s4);
let s5 = namaDepan[2];
console.log('s5 =',s5);
let s6 = namaDepan.charAt(2);
console.log('s6 =',s6);
let s7 = namaDepan.indexOf('n');
console.log('s7 =',s7);
let s8 = namaDepan.substring(0,2);
console.log('s8 =',s8);
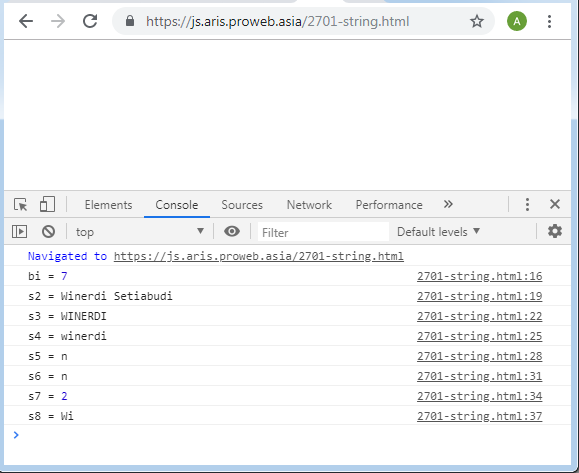
Hasilnya dapat dilihat di https://js.aris.proweb.asia/2701-string.html dengan tampilan di bawah ini

Informasi lebih lanjut silahkan mengunjungi https://www.w3schools.com/jsref/jsref_obj_string.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Operasional string pada Javascript

