Dalam melakukan AJAX programming dengan data JSON saat POST kita mungkin akan menjumpai penanganan dengan php://input. Penggunaan php://input ini biasanya dilakukan saat tampilan menggunakan HTML dan untuk hubungan ke server menggunakan fetch API dengan format komunikasi data JSON. Di sini data dimasukkan dalam object Javascript kemudian diubah ke JSON pada saat mau diproses di server. Pada saat di server, JSON ini kemudian akan diubah menjadi object PHP.
Untuk lebih jelasnya kita akan membuat source code Javascript seperti berikut ini:
function daftarYuk()
{
let siswa = {
nama : document.querySelector('#nama').value,
kalurahan : document.querySelector('#kalurahan').value,
raport : {
ipa : document.querySelector('#ipa').value,
ips : document.querySelector('#ips').value,
pmp : document.querySelector('#pmp').value,
},
kakak :[
document.querySelector('#kakak1').value,
document.querySelector('#kakak2').value,
document.querySelector('#kakak3').value,
]
};
fetch('https://js.aris.proweb.asia/daftar-siswa-json-cors.php',{
method : 'POST',
headers : {
'Content-type' : 'application/json'
},
body : JSON.stringify(siswa)
}
)
.then(res => res.text())
.then(teks => console.log(teks))
.catch(err => console.log(err));
}
Sedang source code PHPnya:
header("Access-Control-Allow-Headers: Authorization, Content-Type");
header("Access-Control-Allow-Origin: *");
header('content-type: application/json; charset=utf-8');
//tiga baris di atas untuk beda domain atau cors
$asli = file_get_contents('php://input');
$siswa = json_decode($asli);
echo "\nIni isi siswa:\n";
print_r($siswa);
echo "\nIni siswa->nama:"; print_r($siswa->nama);
echo "\nIni isi siswa->raport\n";
print_r($siswa->raport);
echo "\nIni isi siswa->raport->ips:";print_r($siswa->raport->ips);
echo "\nIni isi siswa->kakak[0]:";print_r($siswa->kakak[0]);
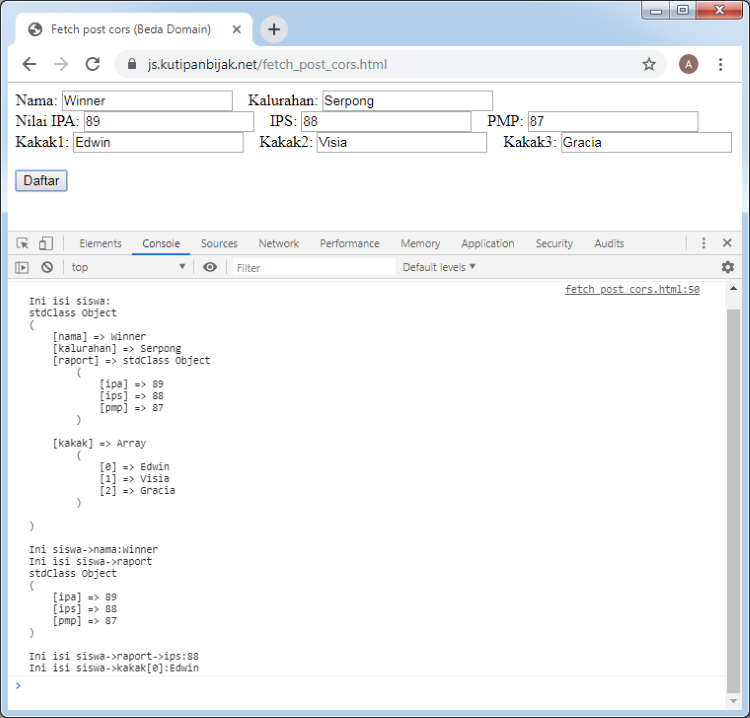
Demo dapat dilihat di https://js.kutipanbijak.net/fetch_post_cors.html dengan tampilan seperti berikut ini:

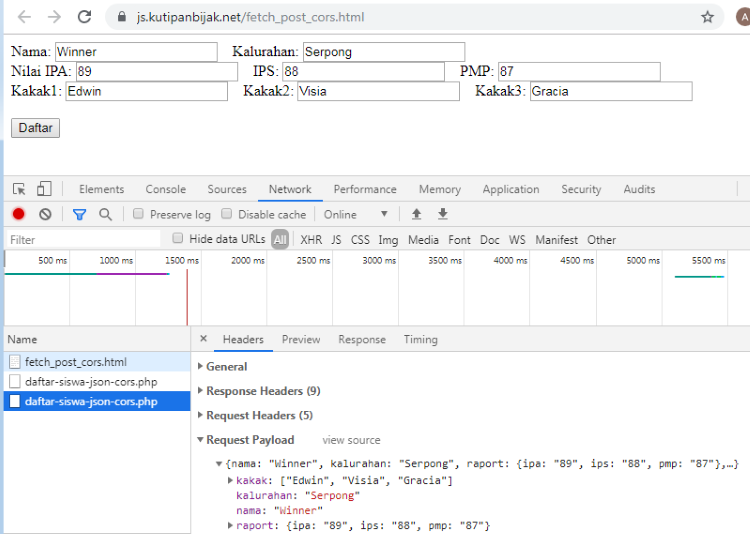
Jika kita ingin melihat JSON yang dikirim ke server kita bisa masuk ke Network – Request Payload seperti gambar di bawah ini:

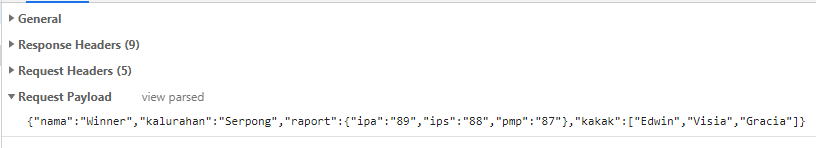
Kemudian lanjutkan view source seperti gambar di bawah ini:

Terlihat string dari JSON yang bisa kita copy dan paste untuk kepentingan debugging program.
Jika kita melakukan debugging pastikan seting display_errors pada php.ini diisi ‘on’ supaya kita pesan errornya jelas dan tidak terjebak di Internal Server Error 500.
Informasi lebih lanjut silahkan mengunjungi https://secure.php.net/manual/en/wrappers.php.php .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

