Setelah kita membuat elemen pada Javascript dengan createElement maka pembelajaran Javascript kita sampai kepada replaceChild dan removeChild. Seperti namanya replaceChild ini berarti parent akan melakukan penggantian child, sedangkan removeChild ini berarti parent akan menghapus child. Kita akan membuat source code HTML, source code Javascript dan tampilan yang dihasilkan.
Source code HTML yang akan kita gunakan adalah seperti berikut ini:
<ul id=”makan_siang”> Menu Sehat:
<li id=”menu1″>Nasi</li>
<li id=”menu2″>Ayam</li>
<li id=”menu3″>Daging</li>
<li id=”menu4″>Soda Dingin</li>
<li id=”menu5″>Air Putih</li>
</ul>
Source code Javascriptnya adalah seperti berikut ini:
//buat sayuran
let sayuran = document.createElement('li');
sayuran.innerHTML = 'Sayuran';
menu3 = document.querySelector('#menu3');
let makan_siang = document.querySelector('#makan_siang');
//ganti menu3 dengan sayuran
makan_siang.replaceChild(sayuran,menu3);
//menu4 itu Soda Dingin
menu4 = document.querySelector('#menu4');
makan_siang.removeChild(menu4);
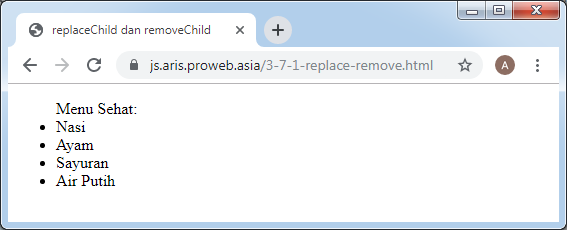
Hasilnya dapat dilihat di https://js.aris.proweb.asia/3-7-1-replace-remove.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. https://www.w3schools.com/jsref/met_node_replacechild.asp .
2. https://www.w3schools.com/jsref/met_node_removechild.asp .
3. https://www.w3schools.com/jsref/met_document_createelement.asp .
4. https://www.w3schools.com/jsref/prop_html_innerhtml.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda .

