Pembahasan REST API client dengan fetch Javascript saat ini adalah mengenai penghapusan object dengan menggunakan fetch API Javascript. Kita sudah membuat REST API server di https://www.proweb.co.id/articles/restful/rest-api-server.html dan https://www.proweb.co.id/articles/restful/server-delete-php.html . Selanjutnya kita akan membuat REST API client dengan Javascript.
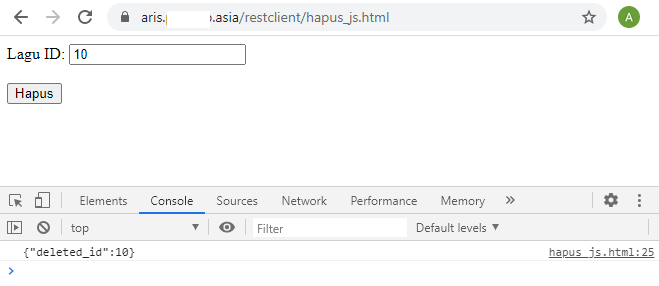
Pertama-tama kita membuat field lagu_id kemudian ada button hapus.
Source code untuk Javascriptnya adalah
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | document.querySelector('#hapus').addEventListener('click',function(e){ jsRESTClientDELETE(); });function jsRESTClientDELETE(){ let urlku = 'https://lms02.xxxxx.id/aris2020/api/lagu/?lagu_id='+ document.querySelector('#lagu_id').value; fetch(urlku,{ method : 'DELETE', } ) .then(res => res.text()) .then(teks => console.log(teks)) .catch(err => console.log(err));} |
Tampilannya adalah

Demikiankan contoh pembuatan REST API client Method DELETE menggunakan fetch API Javascript.
Pembahasan REST API client dengan fetch Javascript saat ini adalah mengenai penghapusan object dengan menggunakan fetch API Javascript.
Artikel-artikel terkait dengan REST API Method Delete adalah
a. https://www.proweb.co.id/articles/restful/server-delete-php.html .
b. https://www.proweb.co.id/articles/restful/client-delete-php.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda .

