Pembahasan kita saat sampai kepada REST API client dengan menggunakan fetch API Javascript. REST API server untuk method PATCH ini ada di https://www.proweb.co.id/articles/restful/rest-api-server.html dan https://www.proweb.co.id/articles/restful/rest-api-server-patch.html . Method PATCH ini akan mengubah sebagain data field saja.
Dalam pembuatan REST API Client ini kita akan membuat sebuah file HTML biasa dengan field lagu_id dan pencipta dan sebuah button ubah.
Source codenya untuk Javascript:
document.querySelector('#ubah').addEventListener('click',function(e)
{
jsRESTClientPATCH();
});
function jsRESTClientPATCH()
{
let urlku = 'https://lms02.xxxxx.id/aris2020/api/lagu/?lagu_id='+ document.querySelector('#lagu_id').value
+ '&pencipta='+document.querySelector('#pencipta').value;
urlku = encodeURI(urlku);
fetch(urlku,{
method : 'PATCH',
})
.then(res => res.text())
.then(teks => console.log(teks))
.catch(err => console.log(err));
}
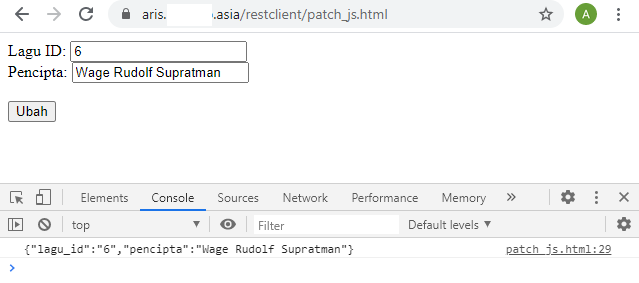
Sedangkan contoh tampilan adalah seperti di bawah ini:

Demikianlan contoh pembuatan REST API client method PATCH menggunakan fetch API Javascript.
Artikel terkait dengan REST API method FETCH adalah
1. https://www.proweb.co.id/articles/restful/rest-api-server-patch.html .
2. https://www.proweb.co.id/articles/restful/rest-api-client-patch-php.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

