Pembahasan artikel mengenai REST API Client dengan menggunakan fetch API Javascript sampailah kepada method PUT. Method PUT ini dipakai untuk mengubah obyek yang ada di REST API Server. REST API server untuk POST ini ada https://www.proweb.co.id/articles/restful/rest-api-server.html dan https://www.proweb.co.id/articles/restful/server-put-php.html . Pada artikel kali ini kita akan membahas langkah-langkah untuk membangun REST API Client method PUT dengan fetch API Javascript.
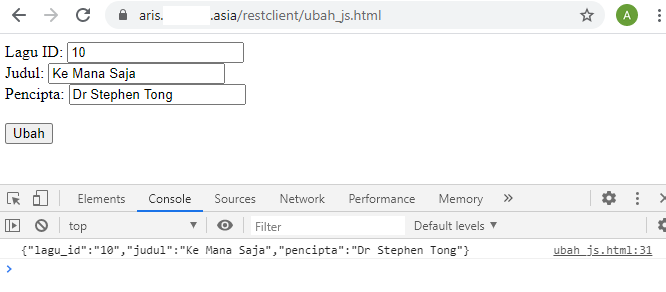
Pertama-tama kita membuat 3 field yaitu lagu_id, judul, dan pencipta. Kemudian ada sebuah button dengan id ubah.
Kemudian source code untuk Javascriptnya adalah
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | document.querySelector('#ubah').addEventListener('click',function(e){ jsRESTClientPUT(); });function jsRESTClientPUT(){ let urlku = 'https://lms02.xxxx.id/aris2020/api/lagu/?lagu_id='+ document.querySelector('#lagu_id').value + '&judul='+document.querySelector('#judul').value + '&pencipta='+document.querySelector('#pencipta').value; urlku = encodeURI(urlku); fetch(urlku,{ method : 'PUT', } ) .then(res => res.text()) .then(teks => console.log(teks)) .catch(err => console.log(err));} |
Tampilkan yang dihasilkan adalah

Artikel terkait dengan REST API method PUT adalah
1. https://www.proweb.co.id/articles/restful/server-put-php.html .
2. https://www.proweb.co.id/articles/restful/client-put-php.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

