Artikel ini merupakan variasi dari pembuatan peta cabang dengan Google Maps seperti sudah dibahas dalam dua artikel sebelumnya. Kali ini kita akan menaruh datanya dalam JSON kemudian function initMap akan mengambil data dari JSON ini.
Berikut langkah menampilkan peta cabang dengan data JSON
- Membuat data JSON
Kita membuat data JSON di php karena mungkin saja ada pemrosesan data dari database kemudian ditampilkan dalam JSON.
Misal kita membuat file 13-data-json.php dengan isi seperti berikut ini123456789101112131415161718192021222324header("Access-Control-Allow-Headers: Authorization, Content-Type");header("Access-Control-Allow-Origin: *");header('content-type: application/json; charset=utf-8');//tiga baris di atas untuk beda domain atau cors?>[{"lat": -6.1529414,"lng": 106.8415551,"nama":"Rmci"},{"lat": -6.1452147,"lng": 106.9073613,"nama":"Kg"},{"lat": -6.2198284,"lng": 106.6175981,"nama":"Kw"},{"lat": -6.1978997,"lng": 106.7590842,"nama":"Kj"},{"lat": -6.2829022,"lng": 106.7120339,"nama":"Btr"},{"lat": -6.2218007,"lng": 106.9213113,"nama":"Brn"},{"lat": -6.3328164,"lng": 107.1478031,"nama":"Ckr"},{"lat": -6.2863827,"lng": 106.7801533,"nama":"Pi"},{"lat": -6.2978711,"lng": 106.6675846,"nama":"Bsd"},{"lat": -6.3095944,"lng": 106.6873302,"nama":"Itm"},{"lat": -6.3790947,"lng": 106.9170846,"nama":"Cbb"},{"lat": -6.2244423,"lng": 106.8395941,"nama":"Kng"},{"lat": -6.4019323,"lng": 106.8219781,"nama":"Dpk"},{"lat": -6.2337,"lng": 106.632872,"nama":"Gs"},{"lat": -6.248327,"lng": 106.626674,"nama":"Unt"},{"lat": -6.1857579,"lng": 106.9762453,"nama":"Hi"},{"lat": -6.1134412,"lng": 106.7338078,"nama":"Pik"}]
- Pemrograman Javascript
1234567891011121314151617181920212223242526272829303132333435
functioninitMap() {fetch('13-data-json.php').then(function(res){returnres.json();}).then(function(cabangs){let posisi = {lat: -6.2426028, lng: 106.8608108};let peta =newgoogle.maps.Map(document.getElementById('petadiv'), {center: posisi, zoom: 10.7,});// Add some markers to the map.// Note: The code uses the JavaScript Array.prototype.map() method to// create an array of markers based on a given "locations" array.// The map() method here has nothing to do with the Google Maps API.let tandas = cabangs.map(function(cabang, i) {returnnewgoogle.maps.Marker({position: {lat: cabang.lat, lng: cabang.lng},label: cabang.nama});});// Add a marker clusterer to manage the markers.let markerCluster =newMarkerClusterer(peta, tandas,{imagePath:'https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m'});}).catch(function(err){console.log(err);});} - Demo
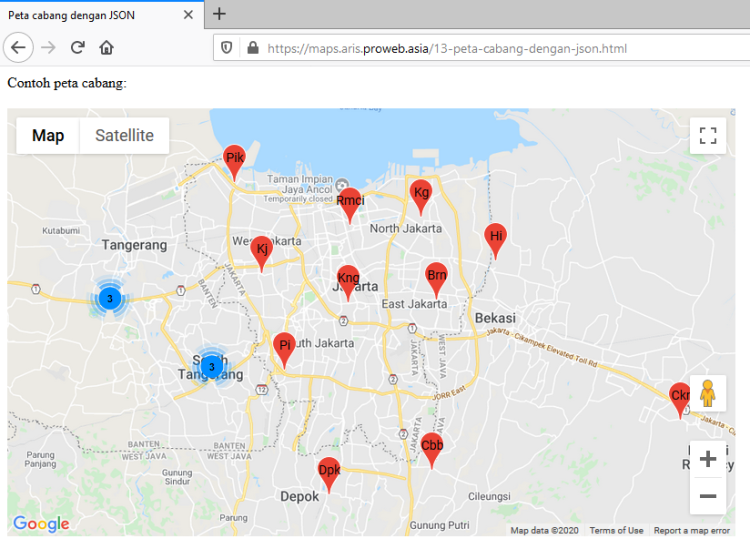
Demo dapat dilihat di https://maps.aris.proweb.asia/13-peta-cabang-dengan-json.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi
1. https://www.proweb.co.id/articles/maps/peta-cabang.html .
2. https://developers.google.com/maps/documentation/javascript/importing_data .
3. https://www.proweb.co.id/articles/js/fetch-json.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Google Maps dengan JSON

