Kita sudah membahas mengenai pembahasan mengenai Peta Cabang menggunakan Google Maps. Pada artikel kali ini kita akan meneruskan dengan membuat peta cabang menggunakan Google Maps tetapi koordinat posisi cabang dipisahkan ke dalam file Javascript yang lain supaya pemrograman terlihat rapi.
Langkah membuat peta cabang dengan Google Maps dengan data terpisah dalam Javascript adalah
- Membuat file Javascript terpisah yang berisi koordinat cabang
Kita membuat di suatu file PHP, karena biasanya PHP akan mengambil koordinat yang ada di suatu table di database MySQL.
Sebagai contoh kita membuat file 14-data-js.php yang isinya12345678910111213141516171819let cabangs = [{lat: -6.1529414, lng: 106.8415551, nama:'Rmci'},{lat: -6.1452147, lng: 106.9073613, nama:'Kg'},{lat: -6.2198284, lng: 106.6175981, nama:'Kw'},{lat: -6.1978997, lng: 106.7590842, nama:'Kj'},{lat: -6.2829022, lng: 106.7120339, nama:'Btr'},{lat: -6.2218007, lng: 106.9213113, nama:'Brn'},{lat: -6.3328164, lng: 107.1478031, nama:'Ckr'},{lat: -6.2863827, lng: 106.7801533, nama:'Pi'},{lat: -6.2978711, lng: 106.6675846, nama:'Bsd'},{lat: -6.3095944, lng: 106.6873302, nama:'Itm'},{lat: -6.3790947, lng: 106.9170846, nama:'Cbb'},{lat: -6.2244423, lng: 106.8395941, nama:'Kng'},{lat: -6.4019323, lng: 106.8219781, nama:'Dpk'},{lat: -6.2337, lng: 106.632872, nama:'Gs'},{lat: -6.248327, lng: 106.626674, nama:'Unt'},{lat: -6.1857579, lng: 106.9762453, nama:'Hi'},{lat: -6.1134412, lng: 106.7338078, nama:'Pik'},]; - Memasukkan Javascript ke HTML
Kita dapat memasukkan Javascript ke dalam HTML dengan source code:
<script src=”14-data-js.php”></script>

- Pemrograman initMap
12345678910111213141516171819202122
functioninitMap() {let posisi = {lat: -6.2426028, lng: 106.8608108};let peta =newgoogle.maps.Map(document.getElementById('petadiv'), {center: posisi, zoom: 10.7,});// Add some markers to the map.// Note: The code uses the JavaScript Array.prototype.map() method to// create an array of markers based on a given "locations" array.// The map() method here has nothing to do with the Google Maps API.let tandas = cabangs.map(function(cabang, i) {returnnewgoogle.maps.Marker({position: {lat: cabang.lat, lng: cabang.lng},label: cabang.nama});});// Add a marker clusterer to manage the markers.let markerCluster =newMarkerClusterer(peta, tandas,{imagePath:'https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m'});} - Demo dan source code
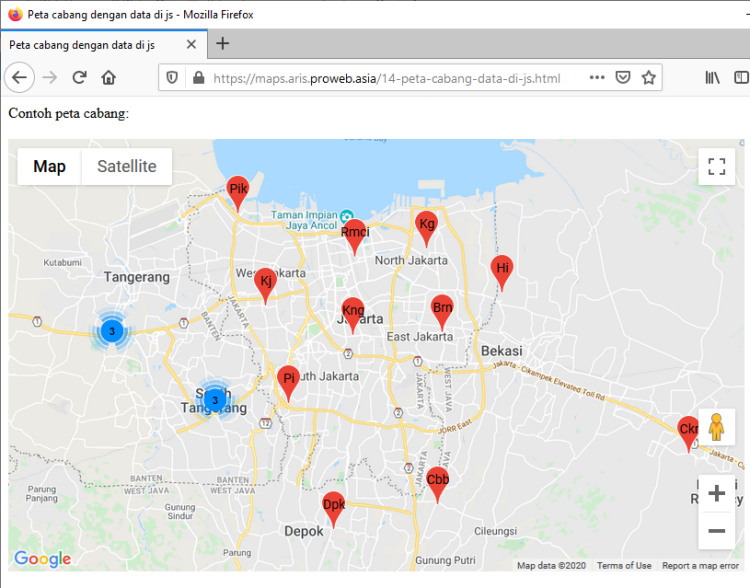
Demo dapat dilihat di https://maps.aris.proweb.asia/14-peta-cabang-data-di-js.html dengan tampilan seperti di bawah ini:


- Informasi lebih lanjut
Informasi lebih lanjut silahkan mengunjungi https://developers.google.com/maps/documentation/javascript/importing_data .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Peta cabang Google Maps dengan data di Javascript

