Aplikasi Website memiliki banyak building block untuk pengembangan website seperti pada gambar di bawah ini:

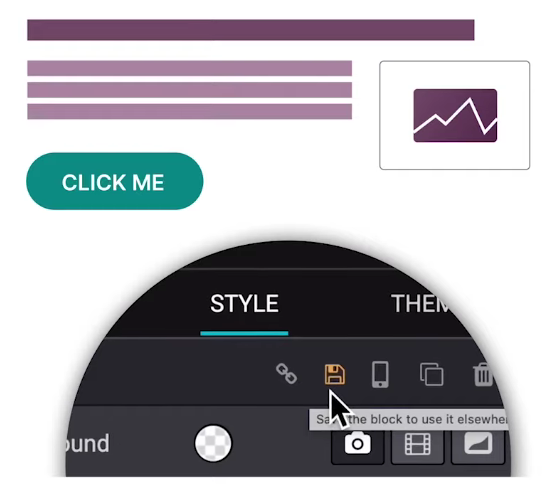
Tetapi bagaimana jika ada kebutuhan custom building block seperti gambar berikut ini dan sering digunakan ?

Di sini kita memerlukan custom building block.
Pembuatan custom building block pada Website dengan Odoo ERP adalah seperti pada penjelasan-penjelasan berikut ini
- Edit halaman

Pada aplikasi Website kita mengedit suatu halaman.


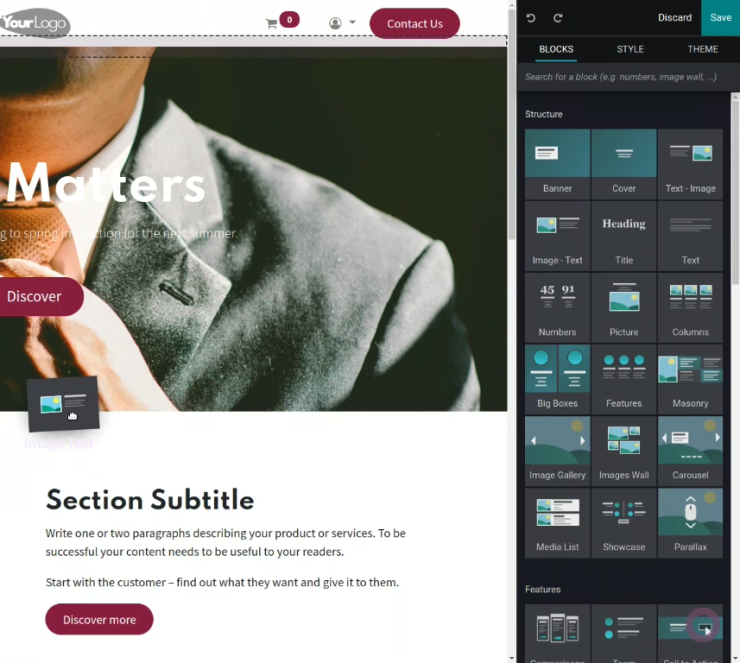
Kita kemudian melakukan drag Image – Text.

- Jadikan 3 kolom

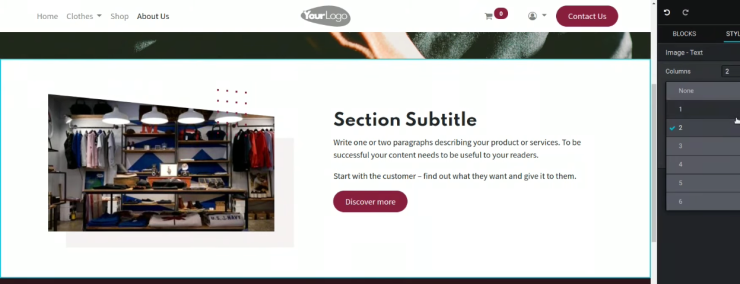
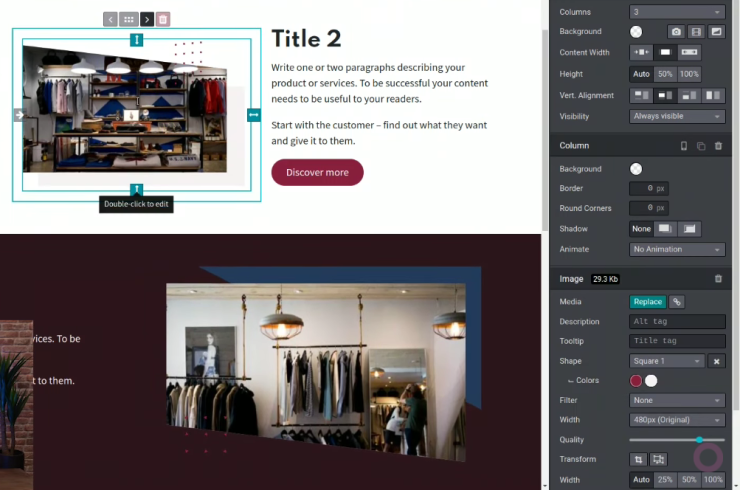
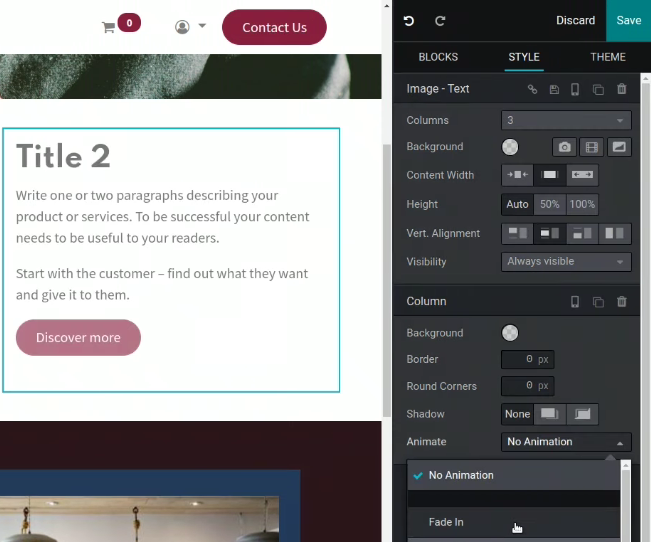
Kita masuk ke building block Image – Text dan masuk ke field Columns.


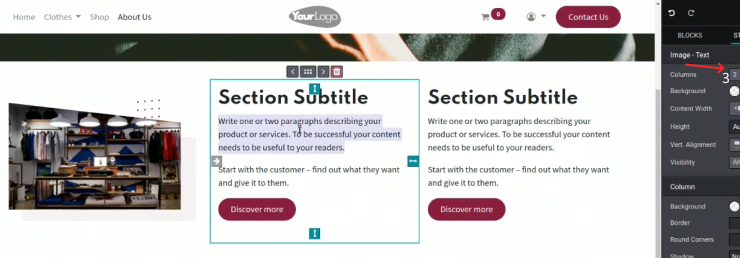
Kita mengubah menjadi 3 kolom seperti pada gambar di atas.

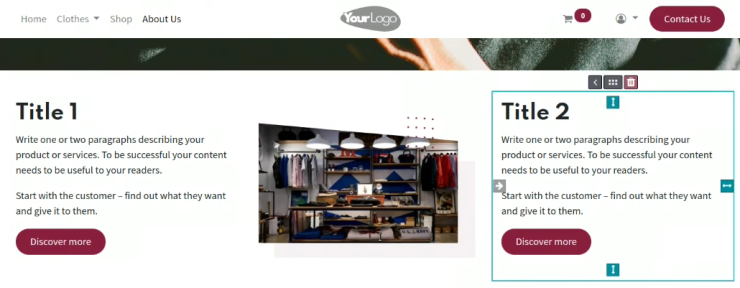
- Pindahkan ke kiri

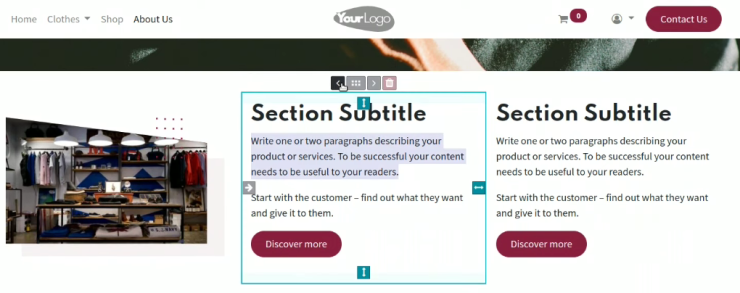
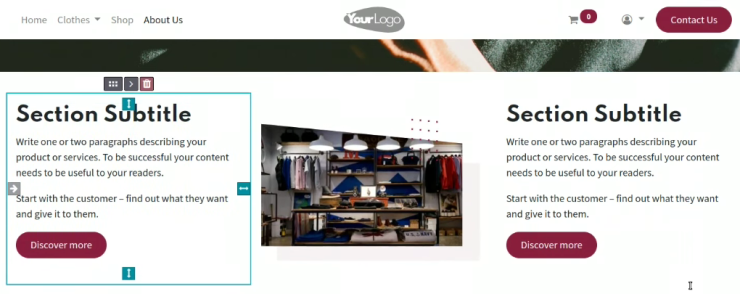
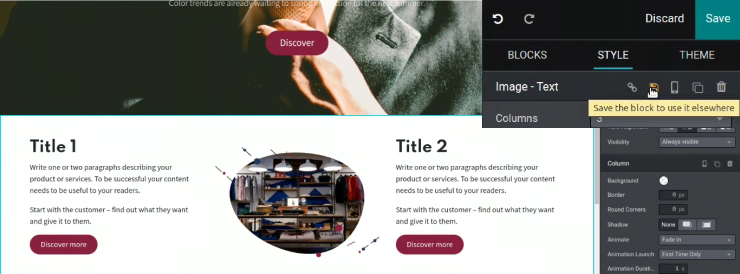
Kita kemudian memindahkan kolom yang tengah menjadi ke kiri seperti pada gambar di atas.


Tampak gambar sudah berada di tengah.


Kita kemudian mengedit kolom 1 menjadi Title 1 dan kolom 3 menjadi Title 3.

- Kustomisasi Image

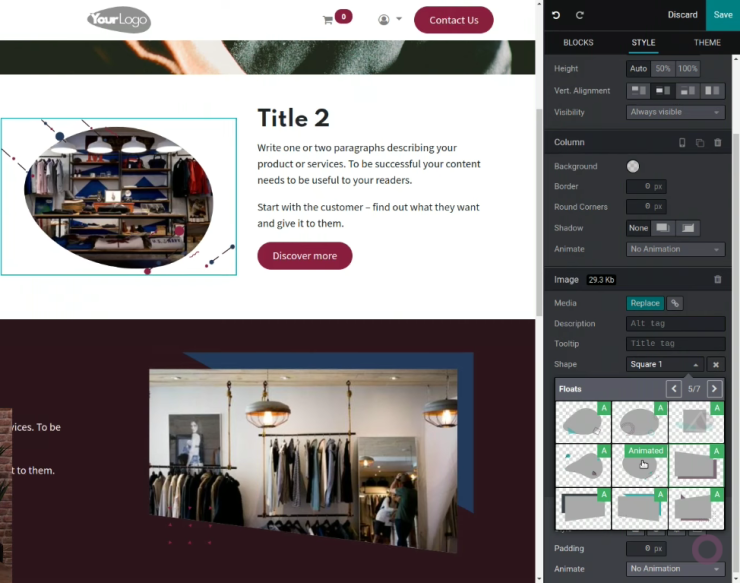
Kita kemudian mengklik image.


Kita ubah Shapenya menjadi Animated berbentuk lingkaran seperti pada gambar di atas.

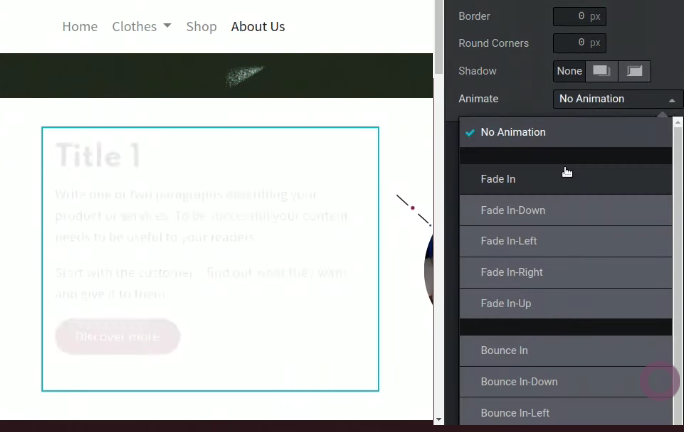
- Animation

Kita kemudian memberikan animasi Fade In untuk Title 1.


Kita juga memberikan animasi Fade In untuk Title 2.

- Simpan sebagai building block

Kita kemudian melakukan ‘Save the block to use it elsewhere’ seperti pada gambar di atas.


Kita kemudian melakukan ‘Save and Reload’.


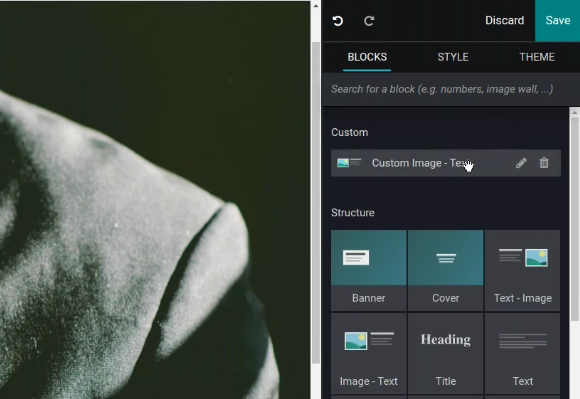
Tampak ada Custom building block baru yang baru saja kita buat.


Kita kemudian merename custom bulding block baru tadi menjadi Double text – image.


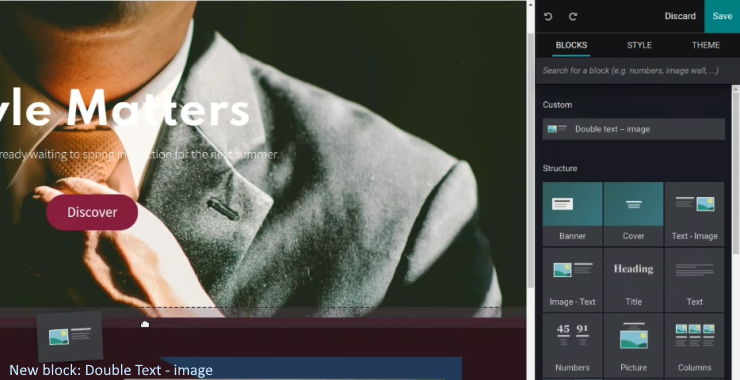
Kita kemudian dapat menggunakan custom building block yang baru ini dengan melakukan drag seperti building block yang lain.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.odoo.com/id_ID/slides/slide/create-building-block-templates-1688 .
2. https://www.youtube.com/watch?v=bwGvj2Z92Uo .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Jika anda tertarik mengenai aplikasi Odoo ERP silahkan mengisi form di bawah ini
Custom Building Block pada Website dengan Odoo ERP

