Pada artikel sebelumnya kita telah belajar memahami caching pada PWA. Kali ini kita akan melakukan eksperimen bagaimana ambil data saat online dan juga saat offline.
Pada eksperimen kali ini kita memiliki program waktu.php yang isinya:
<?php
echo date(“Y-m-d H:i:s”,time());
?>
Kemudian kita memiliki file 105-fetch-waktu.html yang isinya:
<html>
<body>
<input type=”button” value=”Ambil data” id=”btn_ambil”>
<script>document.querySelector("#btn_ambil").addEventListener("click", function() { ambil(); } );</script>
<br/>Sekarang:
<span id=”waktu”></span>
<br/>
Status:
<span id=”status”></span>
<script>function ambil() { fetch("waktu.php").then(function(response) { document.querySelector("#status").innerHTML = response.status + ' - '+ response.statusText; if (response.status == 200) { return response.text(); } else { return '-'; } } ).then(function(info){ document.querySelector("#waktu").innerHTML = info; }); }</script>
</body>
</html>
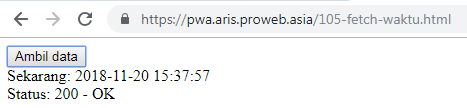
Pada saat kita menjalankan https://pwa.aris.proweb.asia/105-fetch-waktu.html dalam kondisi online hasilnya:

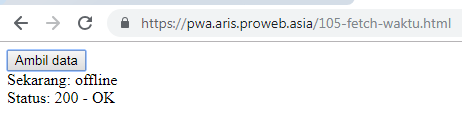
Sedangkan pada saat kita menjalankan https://pwa.aris.proweb.asia/105-fetch-waktu.html dalam kondisi offline hasilnya:

Jika kita melihat source code pada pembahasan Memahami Caching PWA kita melihat bahwa jika kita gagal mengambil data dari network maka akan menampilkan caching dari file offline.txt
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

