Menggunakan arsitektur dari app shell PWA atau Progressive Web App memungkinkan kita fokus kepada kecepatan, memiliki aplikasi PWA yang memiliki property mirip dengan aplikasi native, loading yang cepat, update teratur, dan semua hal itu dapat dikerjakan tanpa melewati app store.
Langkah awal dalam merancang app shell adalah memecah ke dalam-dalam komponen-komponen utama. Dalam halamannya Google memberikan petunjuk
- Apa yang segera ditampilkan dalam screen
- Apa komponen-komponen UI lain yang memegang peranan penting dalam aplikasi
- Apa resources-resources yang diperlukan untuk mendungkung app shell. Contoh dari resources adalah images, JavaScript, styles dan lain sebagainya.
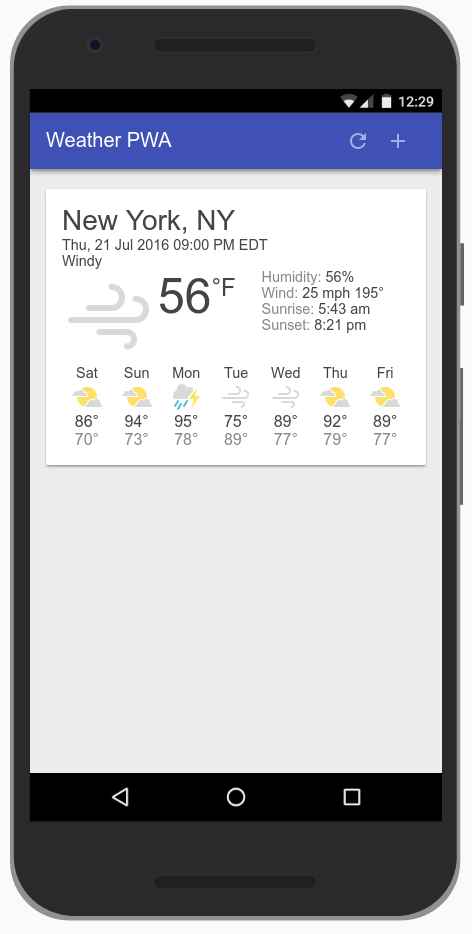
Dalam halaman tutorialnya Google memberikan contoh aplikasi Weather seperti gambar di bawah ini:

Dalam contoh yang diberikan Google ini, komponen-komponen kunci terdiri dari
- Header dengan title, dan button untuk add/refresh
- Container untuk forecast cards
- Contoh dari forecast card
- Dialog untuk menambah kota yang baru
- Sebuah indikator loading
Ketika merancang aplikasi yang kebih kompleks, content yang tidak diperlukan saat loading pertama kali tidak perlu didownload sekarang. Content tersebut akan diamabil sesuai kebutuhan dan kemudian dimasukkan ke dalam cache. Sebagai contoh kita dapat menunda loading kota Wonosari Gunungkidul sampai pengguna benar-benar memilih kota Wonosari Gunungkidul baru kita akan meloading.
Informasi lebih lanjut silahkan mengunjungi
1. https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/
2. https://developers.google.com/web/progressive-web-apps/ .
3. Progressive Web Apps Training di https://developers.google.com/web/ilt/pwa/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

