Pada artikel sebelumnya kita telah membicarakan mengenai property pada manifest PWA (Progressive Web App). Pada artikel kali ini kita akan membicarakan dukungan mengenai browser-browser kepada web app manifest ini.
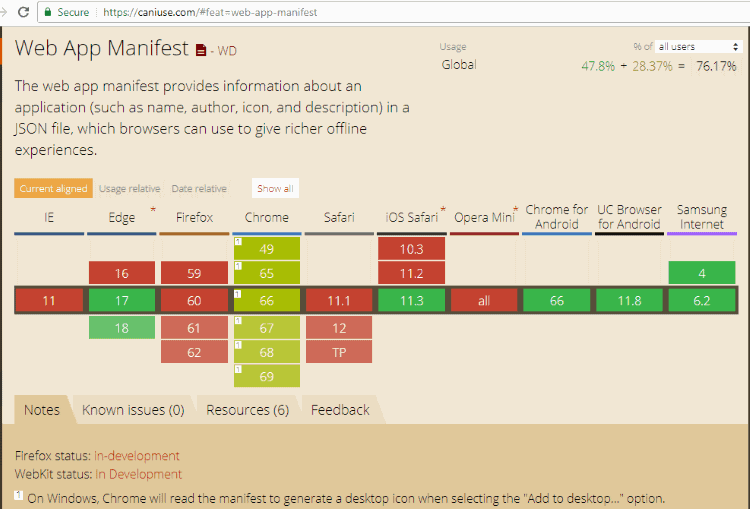
Kita dapat mengetahui dukungan browser-browser kepada web app manifest dengan mengunjungi halaman https://caniuse.com/#feat=web-app-manifest dan kita mendapatkan gambar seperti berikut ini:

Dengan menggunakan gambar di atas kita akan melihat secara detail dukungan dari beberapa browser yang penting seperti penjelasan-penjelasan berikut ini
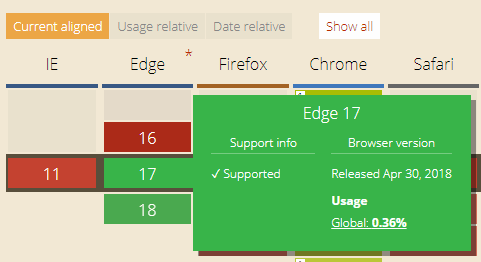
- Browser Microsoft Edge

Terlihat bahwa Microsoft Edge 17 mendukung Web App Manifest PWA

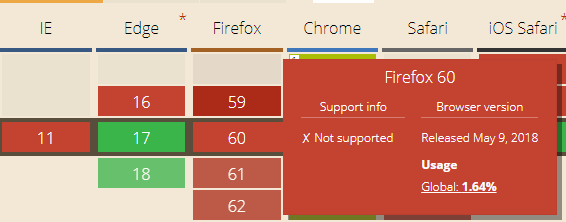
- Browser Mozilla Firefox

Dari gambar terlihat bahwa Firefox 60 belum mendukung Web App Manifest PWA

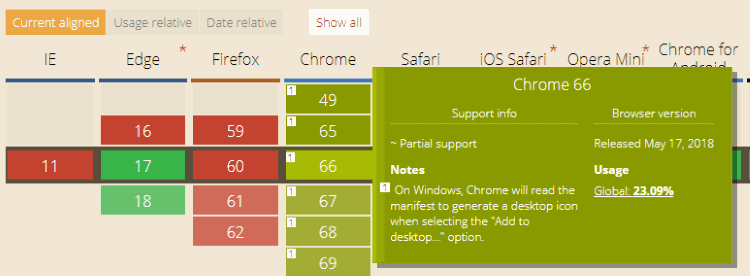
- Browser Chrome untuk desktop

Terlihat bahwa browser Chrome 66 untuk desktop mendukung secara sebagian web app manifest PWA.

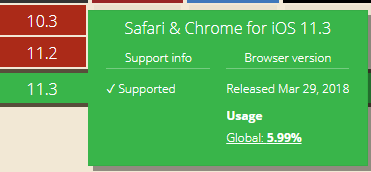
- Browser Safari untuk iOS

Terlihat bahwa Safari dan Chrome untuk iOS 11.3 mendukung web app manifest.

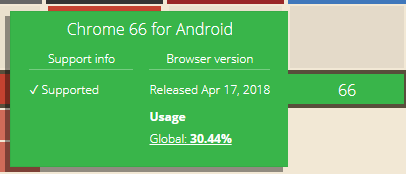
- Browser Chrome untuk Android

Browser Chrome untuk Android telah mendukung web app manifest PWA

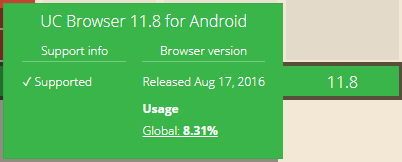
- UC Browser untuk Android

Pada gambar di atas terlihat bahwa UC Browser 11.8 untuk Android telah mendukung web app manifest PWA

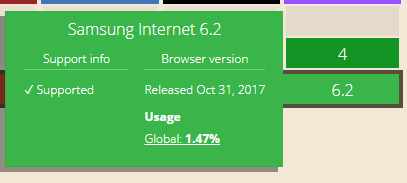
- Browser Samsung Internet

Pada gambar di atas terlihat bahwa Samsung Internet 6.2 telah mendukung web app manifest PWA
Dari gambar-gambar di atas terlihat bahwa dukungan browser-browser untuk desktop masih kurang, tetapi dukungan browser-browser untuk perangkat mobile sudah cukup. Dari dukungan-dukungan browser untuk perangkat mobile ini sudah cukup baik dalam mengembangkan aplikasi PWA (Progressive Web App) kita.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

