Pembelajaran PWA kali ini dilanjutkan dengan membuat event listener pada service worker. Kita akan merancang agar setiap akses ke web server selalu melewati server worker. Sebagai contoh ada tag img yang tentu berisi image. Saat tag ini mau mengambil image ke server maka akan melewati service worker.
Berikut ini demonya:
File htmlnya:
<html>
<head></head>
<body>
<img src=”/img/logo-100.jpg”/>
<script src=”/app.js”>
</script>
</body>
</html>
File app.js:
if ('serviceWorker' in navigator)
{
navigator.serviceWorker.register('/sw.js').then
(
function(registration)
{
console.log("Berhasil registrasi service worker dengan scope:",registration.scope);
}
)
.catch
(
function(err)
{
console.log('registrasi gagal');
}
);
}
File sw.js:
self.addEventListener('fetch',
function(event)
{
console.log("masuk ke listener");
event.respondWith(
caches.match(event.request)
.then(
(response)=>
{
if (response)
{
return response;
}
return fetch(event.request);
}
)
)
}
);
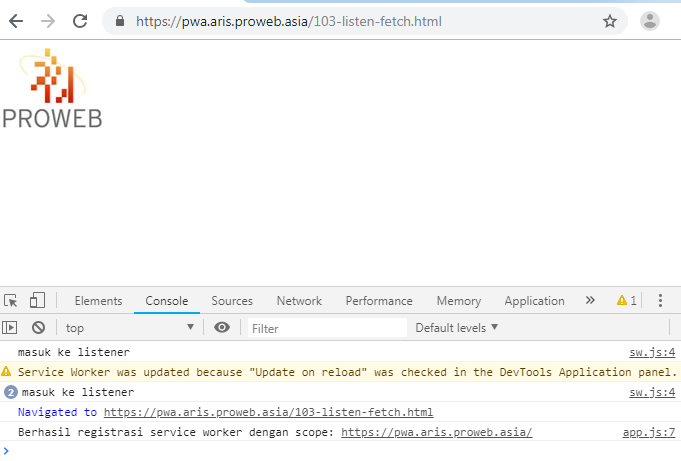
Hasilnya dapat dilihat pada https://pwa.aris.proweb.asia/103-listen-fetch.html :

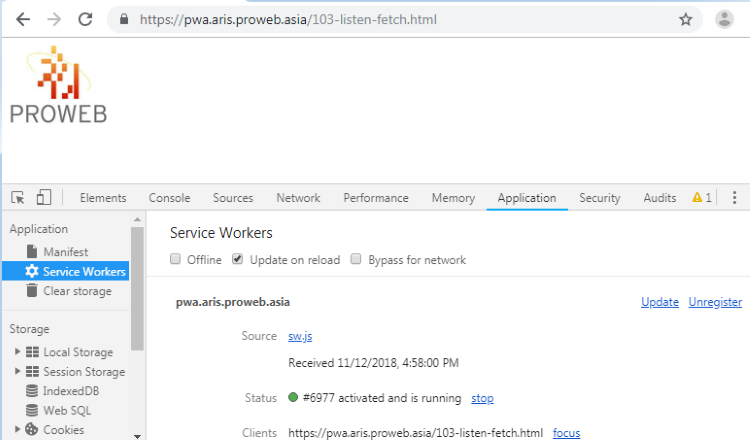
Kemudian kalau kita melihat pada Application – Service Workers tampilan akan seperti gambar berikut ini:

Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Fetch listener pada Service Worker

