Setelah kita belajar membuat tabel dalam indexedDB maka kita melanjutkan dengan memasukkan data ke dalam tabel indexedDB.
Langkah-langkah memasukkan data ke indexedDB dengan menggunakan library idb adalah sebagai berikut
- Membuat function untuk object_storenya pada file 101-tbl_item.js:
var nama_tabel='tbl_item'; const objitem = idb.open('erpku', 1, db => { db.createObjectStore(nama_tabel); }); const tbl_item = { get(key) { return objitem.then(db => { return db.transaction(nama_tabel) .objectStore(nama_tabel).get(key); }); }, set(key, val) { return objitem.then(db => { const tx = db.transaction(nama_tabel, 'readwrite'); tx.objectStore(nama_tabel).put(val, key); return tx.complete; }); }, delete(key) { return objitem.then(db => { const tx = db.transaction(nama_tabel, 'readwrite'); tx.objectStore(nama_tabel).delete(key); return tx.complete; }); }, clear() { return objitem.then(db => { const tx = db.transaction(nama_tabel, 'readwrite'); tx.objectStore(nama_tabel).clear(); return tx.complete; }); }, keys() { return objitem.then(db => { const tx = db.transaction(nama_tabel); const keys = []; const store = tx.objectStore(nama_tabel); // This would be store.getAllKeys(), but it isn't supported by Edge or Safari. // openKeyCursor isn't supported by Safari, so we fall back (store.iterateKeyCursor || store.iterateCursor).call(store, cursor => { if (!cursor) return; keys.push(cursor.key); cursor.continue(); }); return tx.complete.then(() => keys); }); } };
- Membuat htmlnya:
<html><body>Item Id :<input type=”text” id=”item_id”><br/> Item Name :<input type=”text” id=”item_name”><br/> Satuan :<input type=”text” id=”item_unit”><input type=”button” id=”btn_isikan” value=”Isikan”><script>
document.querySelector("#btn_isikan").addEventListener('click',function(){ item_id = document.querySelector("#item_id").value; item_name = document.querySelector("#item_name").value; item_unit = document.querySelector("#item_unit").value; tbl_item.set(item_id,{'item_name':item_name,'item_unit':item_unit}); });</script><script src=”/idb.js”></script><script src=”/101-tbl_item.js”></script></body></html>

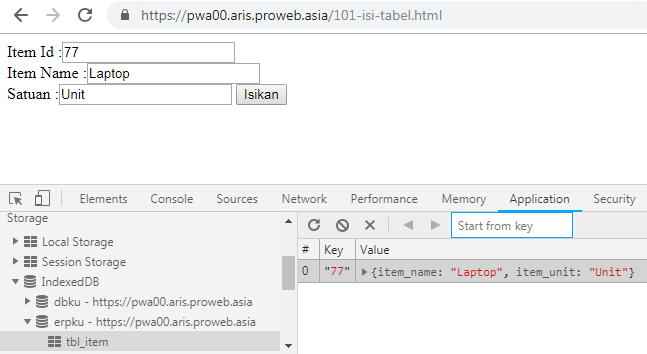
- Melihat hasilnya di https://pwa00.aris.proweb.asia/101-isi-tabel.html dengan menggunaka browser Chrome:

- Kita menggunakan idb.js yang bisa didowload di https://github.com/jakearchibald/idb .
Informasi lebih lanjut silahkan mengunjungi https://github.com/jakearchibald/idb .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Memasukkan data ke indexedDB


Pingback:Download JSON ke indexedDb | PT Proweb Indonesia