Secara teknis web app manifest adalah JSON yang sederhana yang menjelaskan secara sistematik dan terstruktur mengenai aplikasi kita. Pada web app manifest ini akan memberikan nama aplikasi, icon yang dipakai sebagai pembeda secara visual dengan aplikasi lain dan sebagainya.
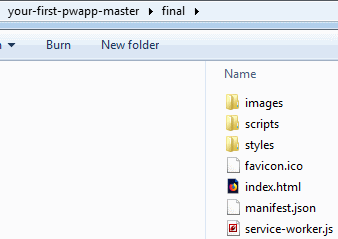
Sebagai contoh pada saat kita membuat aplikasi pertama PWA, kita mendapatkan struktur folder dan file seperti gambar berikut ini:

Kita akan melihat web app manifestnya di file manifest.json yang isinya seperti berikut ini:
{
“name”: “Weather”,
“short_name”: “Weather”,
“icons”: [{
“src”: “images/icons/icon-128×128.png”,
“sizes”: “128×128”,
“type”: “image/png”
}, {
“src”: “images/icons/icon-144×144.png”,
“sizes”: “144×144”,
“type”: “image/png”
}, {
“src”: “images/icons/icon-152×152.png”,
“sizes”: “152×152”,
“type”: “image/png”
}, {
“src”: “images/icons/icon-192×192.png”,
“sizes”: “192×192”,
“type”: “image/png”
}, {
“src”: “images/icons/icon-256×256.png”,
“sizes”: “256×256”,
“type”: “image/png”
}],
“start_url”: “/index.html”,
“display”: “standalone”,
“background_color”: “#3E4EB8”,
“theme_color”: “#2F3BA2”
}
Dari manifest di atas kita mengetahui:
– nama aplikasi adalah Weather
– informasi icon yang dipakai untuk beberapa ukuran yang disediakan
– url yang akan diakses pertama kali
– display sebagai standalone
– warna background yang digunakan
– warna theme yang digunakan
Informasi lebih lanjut silahkan mengunjungi https://developers.google.com/web/fundamentals/web-app-manifest/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

