Pada artikel sebelumnya kita telah membicarakan mengenai instalasi Node.js. Pada instalasi Node.js ini terlihat bahwa NPM juga diinstal. Berikut kita akan mempelajari penggunaan NPM pada PWA atau Progressive Web App.
NPM adalah package manager untuk platform Node.js atau Node Javascript.
Berikut contoh pemakaian npm pada PWA atau Progressive Web App
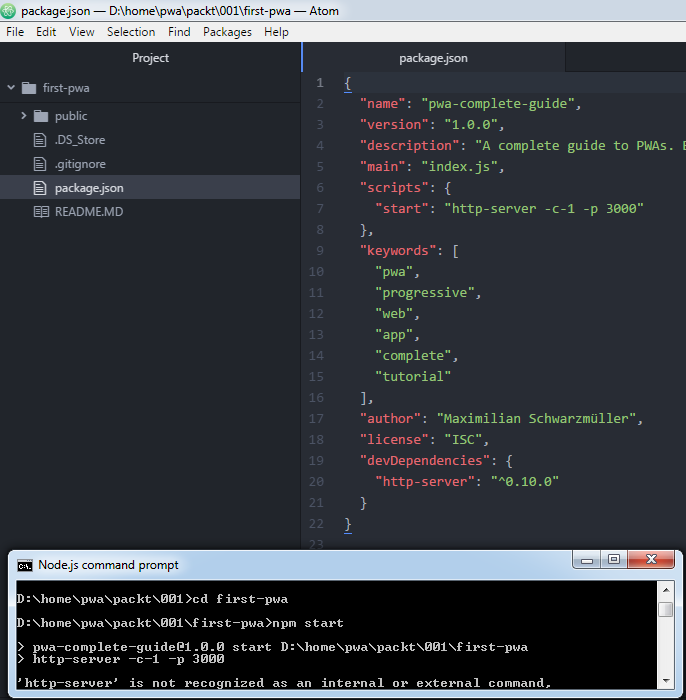
- NPM membaca package.json

Pada gambar di atas kita mencoba melakukan start npm dan gagal. Setelah ditelusuri ternyata npm membaca package.json dan menemukan bahwa aplikasi ini membutuhkan http-server, dan ternyata kita belum kita instal maka akan ada pesan error ‘http-server’ is not recognized as an internal or external command.

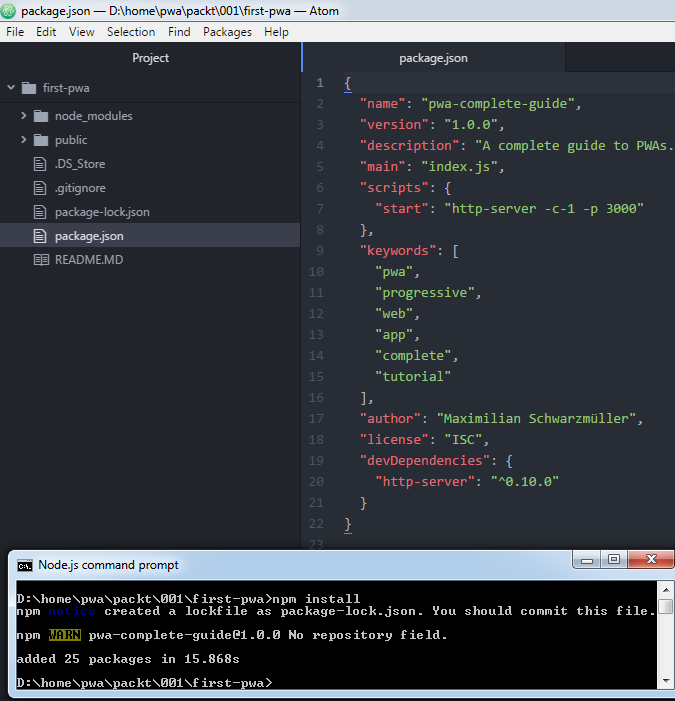
- npm install

Kita kemudian melakukan perintah npm install. Pada perintah ini npm akan melihat file package.json dan melakukan instalasi package sesuai kebutuhan.

- npm start

Pada gambar di atas kita melakukan perintah npm start dan http-server berjalan dengan folder root ./public.

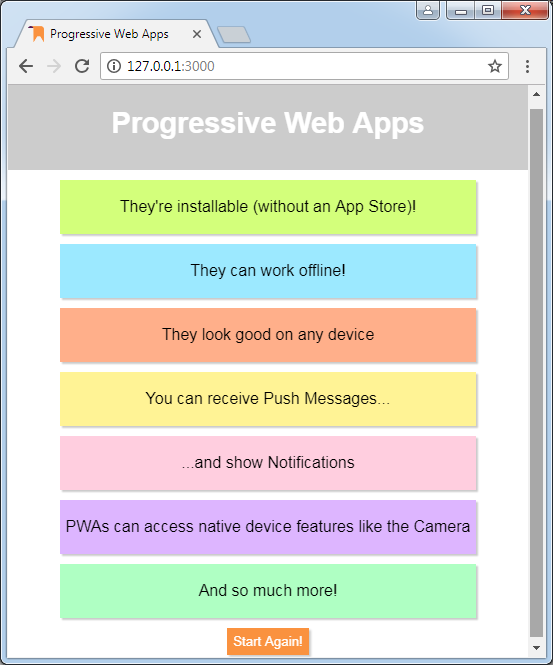
- Hasil di browser

Kita kemudian mengecek di browser Chrome dan mendapatkan hasil tampilan seperti gambar di atas.
Informasi lebih lanjut silahkan mengunjungi
1. https://docs.npmjs.com/cli/npm .
2. https://docs.npmjs.com/cli/install .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
NPM pada PWA

