Artikel kali ini akan mendemonstrasikan secara sederhana kemampuan service worker yang bekerja saat offline untuk menggambarkan bagaimana PWA dapat bekerja saat hubungan ke server putus. Artikel merupakan kelanjutan dari artikel sebelumnya.
Berikut kita akan melakukan demo bagaimana aplikasi PWA dapat bekerja offline
- Penggalan source code index.html
<script src=”/src/js/app.js”></script>
</body>
</html>

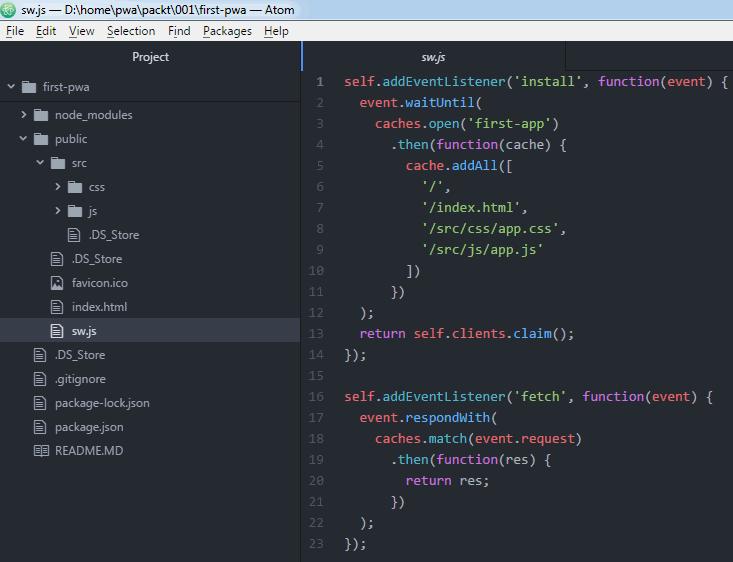
- Javascript dari service worker:


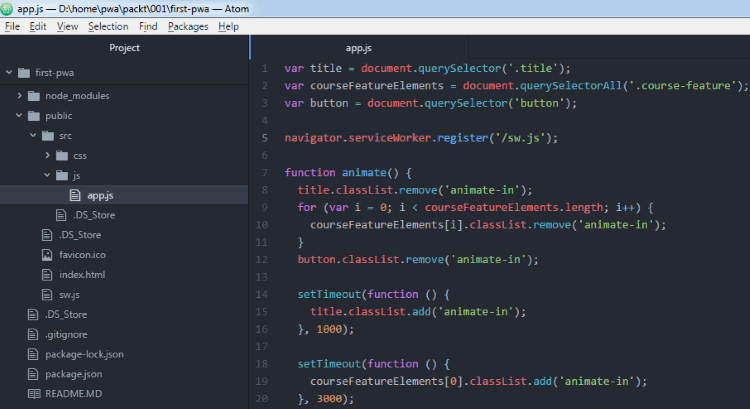
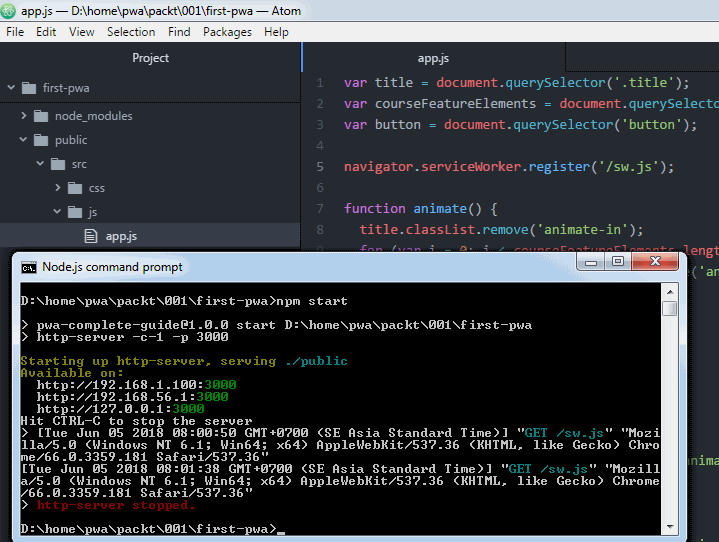
- Registrasi service worker:
 Perhatikan baris ke 5 pada editor Atom : navigator.serviceWorker.register(‘/sw.js’);
Perhatikan baris ke 5 pada editor Atom : navigator.serviceWorker.register(‘/sw.js’);

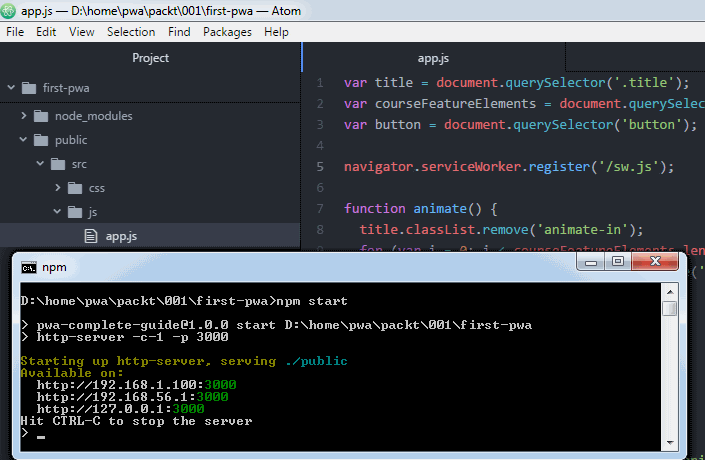
- npm start untuk start web server


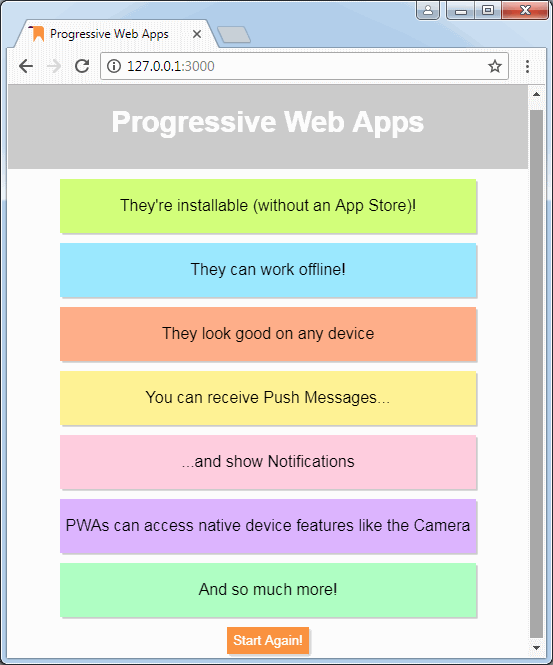
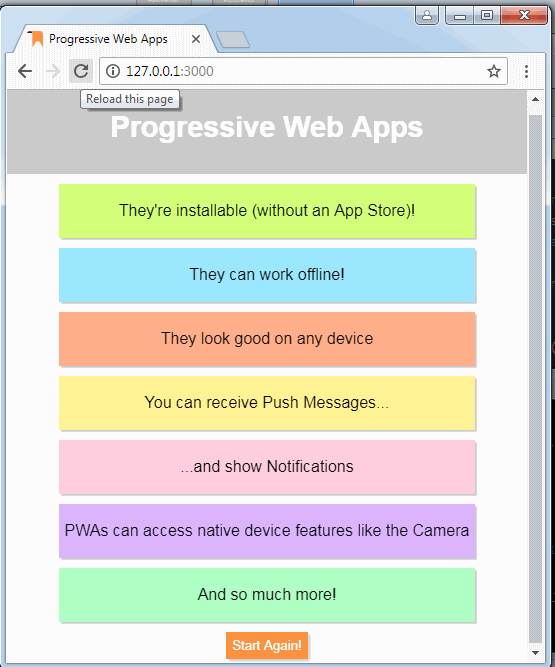
- Tampilan pada browser saat online:

Kita membuka browser dan terlihat tampilan seperti di atas.

- Stop web server:

Kita mematikan web server untuk demo PWA dalam keadaan offline.

- Reload browser

Kita mengadakan reload browser dalam keadaan web server dimatikan.

- Tampilan browser saat offline:

Tampak bahwa browser bisa direload meskipun hubungan dengan web server putus. Di sinilah service worker bekerja.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Penerapan Service Worker pada PWA

