Salah satu kelebihan dari PWA adalah bisa bekerja secara offlline dan juga memiliki kelebihan melakukan sinkronisasi data atau transaksi offline ke server secara otomatis. Secara teknis kita menggunakan event listener sync.
Source code yang kita pakai dalam artikel ini adalah
- File html untuk entry data: https://pwa01.aris.proweb.asia/entry.html .
Source code yang penting adalah:document.querySelector("#btn_isikan").addEventListener('click',function(){ pos_trx_id = document.querySelector("#pos_trx_id").value; var pos_trx = { 'pos_trx_id':pos_trx_id, 'item_id':document.querySelector("#item_id").value, 'qty':document.querySelector("#qty").value }; if ('serviceWorker' in navigator && 'SyncManager' in window) { navigator.serviceWorker.ready .then(function(sw) { idb_pos_trx.set(pos_trx_id,pos_trx) .then(function(){ sw.sync.register('sync-new-trx'); }); }); } else { idb_pos_trx.set(pos_trx_id,pos_trx); } });
- Library indexedDB: https://pwa01.aris.proweb.asia/idb.js .

- Library manajemen data transaksi offline: https://pwa01.aris.proweb.asia/pos_trx.js .
Source code yang perlu diperhatikan adalah:function kirimData(pos_trx) { console.log('processing id ' + pos_trx.pos_trx_id); fetch('/post.php',{ method: 'POST', headers:{ 'Content-Type':'application/json', 'Accept':'application/json' }, body: JSON.stringify({ pos_trx_id:pos_trx.pos_trx_id, item_id:pos_trx.item_id, qty:pos_trx.qty }) }) .then(function(response){ response.text().then(function(textku){ if (textku=="oke") { console.log('deleting id ' + pos_trx.pos_trx_id); idb_pos_trx.delete(pos_trx.pos_trx_id); } }); }) .catch(function(err) { console.log("error " + err); }); }
- Registrasi service worker: https://pwa01.aris.proweb.asia/app.js

- Service Worker: https://pwa01.aris.proweb.asia/sw.js .
Source code yang perlu diperhatikan adalah:self.addEventListener('sync',function(event) { console.log("masuk ke sync listener"); if (event.tag==='sync-new-trx') { idb_pos_trx.getAll().then (function(all_row) { for (var pos_trx of all_row) { kirimData(pos_trx); } }); } });
- Post PHP ada di https://pwa01.aris.proweb.asia/post.php dengan isi:
$db_host="localhost"; $db_user="adadeh"; $db_password="adadeh"; $db_name = "adadeh"; $con=mysqli_connect ($db_host, $db_user, $db_password) or die ("tidak bisa connect"); mysqli_select_db ($con,$db_name) or die ("salah db"); $data0 = file_get_contents('php://input'); // Don't forget the encoding $data = json_decode($data0); $pos_trx_id= 0 + $data->pos_trx_id; $item_id= 0 + $data->item_id; $qty= 0 + $data->qty; $sql="INSERT INTO pos_trx SET pos_trx_id=$pos_trx_id, item_id=$item_id, qty=$qty"; mysqli_query($con,$sql) or die("GAGAL"); echo "oke";
Berikut tampilan hasil simulasi
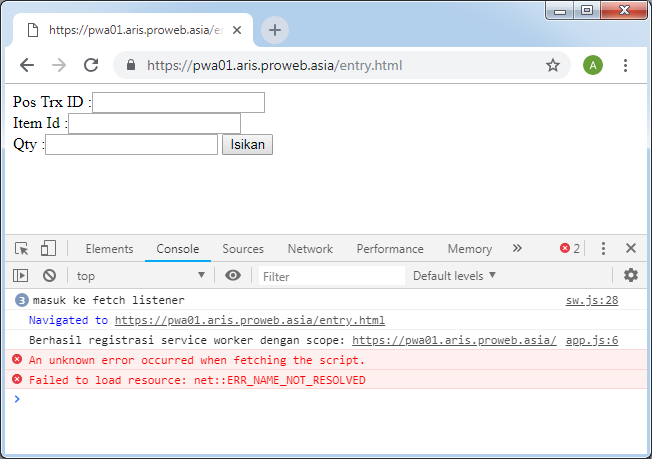
- Dalam keadaan online silahkan masuk ke https://pwa01.aris.proweb.asia/entry.html .

- Matikan Wifi atau Network card anda

- Offline: mulai entry:


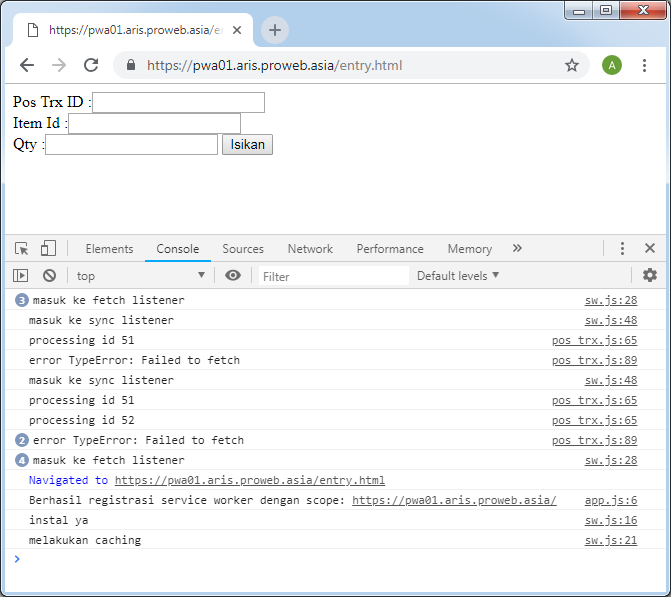
- Offline Entry:


- Offline: Isi dari database indexedDB:


- Hidupkan Wifi atau network card anda

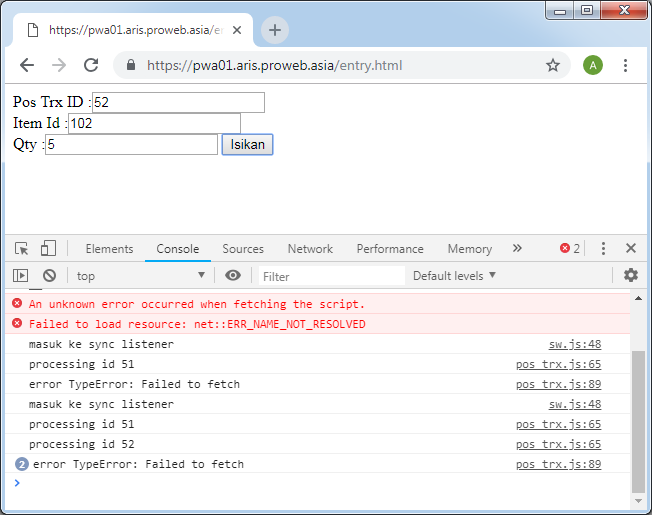
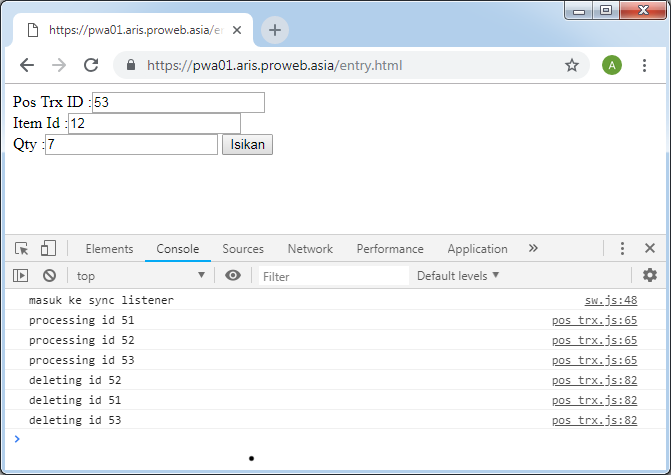
- Online: Mulai entry:


- Online Entry:

Terlihat bahwa pada saat entry online ini, data offline transaksi sebelumnya juga ikut terupload ke server.

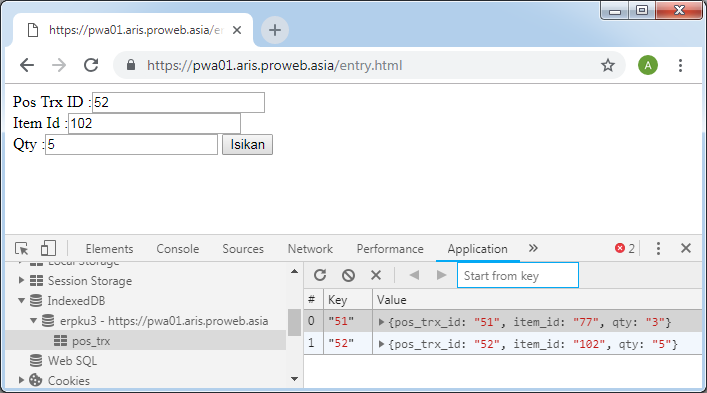
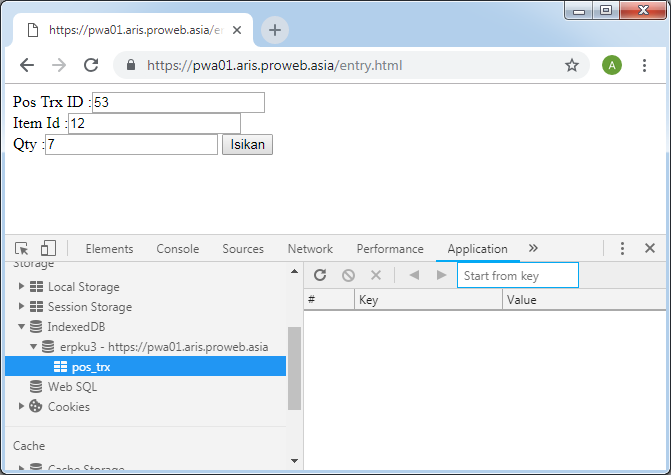
- Online: database indexedDB:

Terlihat data offline sudah tidak ada.

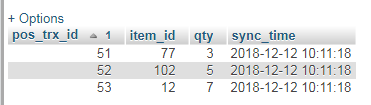
- Online: database MySQL di server:

Terlihat bahwa data transaksi offline sudah masuk ke database MySQL yang ada di server.

Informasi lebih lanjut silahkan mengunjungi https://developers.google.com/web/updates/2015/12/background-sync .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Sinkronisasi transaksi offline pada PWA

