Setelah kita membahas mengenai pengertian indexedDB pada PWA maka kita akan membuat database dan membuat tabel.
Langkah-langkah membuat database dan tabel pada indexedDB adalah seperti berikut ini
- Download dan upload file idb.js yang ada di https://github.com/jakearchibald/idb .

- Membuat file html:
<html>
<body>
<script src=”/idb.js”></script>
<script src=”/100-app.js”></script>
</body>
</html>

- Isi dari 100-app.js inilah di mana kita membuat database dbku dan tabel tabelku:
const tabelku = idb.open('dbku', 1, db => { db.createObjectStore('tabelku'); });
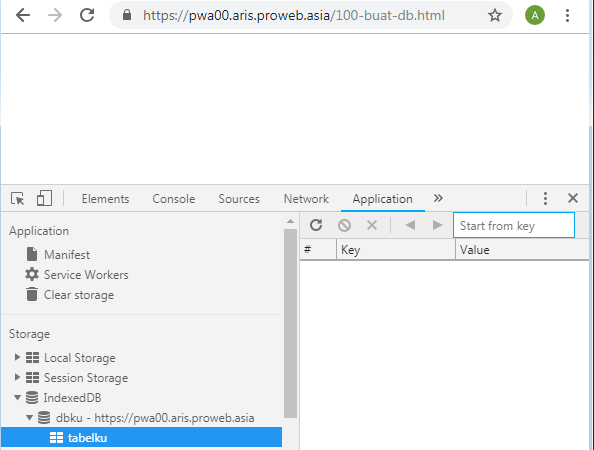
- Gunakan browser Chrome ada aktifkan Developer tools dan hasilnya dapat dilihat pada https://pwa00.aris.proweb.asia/100-buat-db.html dengan tampilan seperti berikut ini

Informasi lebih lanjut silahkan mengunjungi https://github.com/jakearchibald/idb .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Membuat tabel pada indexedDB

