Setelah kita belajar bagaimana memasukkan data ke database yang ada di browser yaitu indexedDB maka kita akan belajar bagaimana mengupload data-data yang ada di indexedDB ini ke server.
Misal kita memiliki aplikasi POS (Point of Sales) berbasis PWA yang harus bisa bekerja tanpa jaringan internet yang stabil. Pada saat kondisi offline maka semua transaksi akan disimpan dalam indexedDB dan pada saat online kita akan mengupload data-data dalam indexedDB ini ke server.
Secara garis besar apa yang akan kita pelajari hari ini adalah
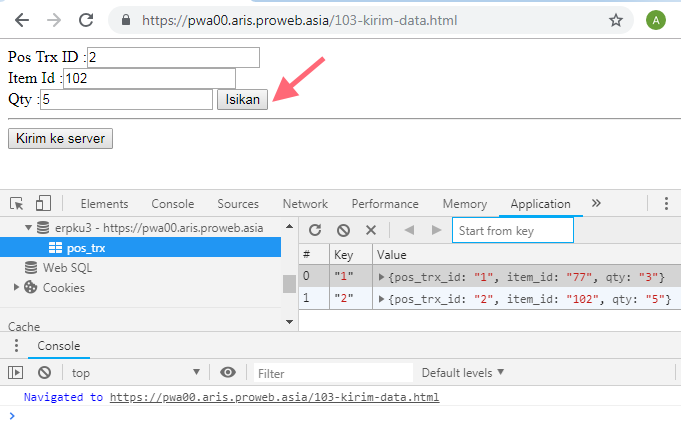
- Menyimpan transaksi di database browser:

Pada gambar di atas terlihat kita memasukkan dua buah transaksi ke indexedDB – erpku3 – pos_trx.

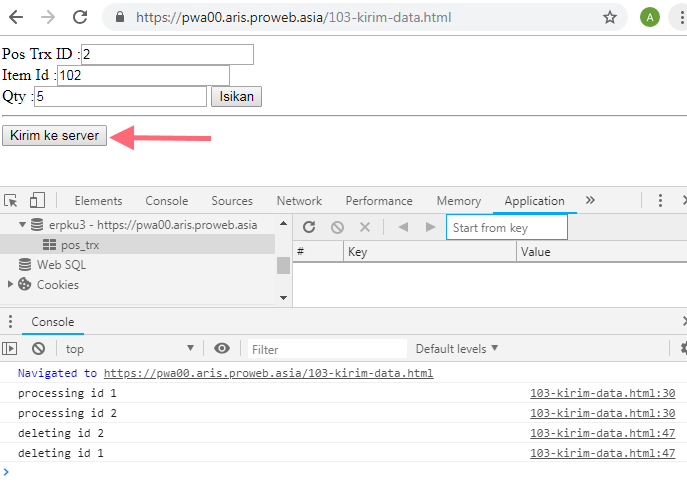
- Melakukan update ke server:

Kemudian kita melanjutkan dengan mengirim data ke server dan sekaligus menghapus data browser lokal.

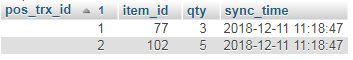
- Melihat hasilnya di phpmyadmin di server:

Penjelasan pemrograman di atas adalah sebagai berikut
- Menyimpan transaksi ke indexedDB dengan browser Chrome pada https://pwa00.aris.proweb.asia/103-kirim-data.html . :
Pos Trx ID :<input type=”text” id=”pos_trx_id”>
<br/> Item Id :<input type=”text” id=”item_id”>
<br/> Qty :<input type=”text” id=”qty”>
<input type=”button” id=”btn_isikan” value=”Isikan”><script>document.querySelector("#btn_isikan").addEventListener('click',function(){ pos_trx_id = document.querySelector("#pos_trx_id").value; item_id = document.querySelector("#item_id").value; qty = document.querySelector("#qty").value; idb_pos_trx.set(pos_trx_id,{'pos_trx_id':pos_trx_id,'item_id':item_id,'qty':qty}); });</script> - Kirim ke server pada https://pwa00.aris.proweb.asia/103-kirim-data.html :
<input type=”button” id=”btn_kirim” value=”Kirim ke server”>
<script>document.querySelector("#btn_kirim").addEventListener('click',function(){ idb_pos_trx.getAll().then (function(all_row) { for (var pos_trx of all_row) { kirimData(pos_trx); } }); }); function kirimData(pos_trx) { console.log('processing id ' + pos_trx.pos_trx_id); fetch('/103-post.php',{ method: 'POST', headers:{ 'Content-Type':'application/json', 'Accept':'application/json' }, body: JSON.stringify({ pos_trx_id:pos_trx.pos_trx_id, item_id:pos_trx.item_id, qty:pos_trx.qty }) }) .then(function(response){ response.text().then(function(textku){ if (textku=="oke") { console.log('deleting id ' + pos_trx.pos_trx_id); idb_pos_trx.delete(pos_trx.pos_trx_id); } }); }) .catch(function(err) { console.log("error " + err); }); }</script>

- Proses PHP di server 103-post.php:
$db_host="localhost"; $db_user="aris_pos"; $db_password="larismanis2018"; $db_name = "aris_pos"; $con=mysqli_connect ($db_host, $db_user, $db_password) or die ("tidak bisa connect"); mysqli_select_db ($con,$db_name) or die ("salah db"); $data0 = file_get_contents('php://input'); // Don't forget the encoding $data = json_decode($data0); $pos_trx_id= 0 + $data->pos_trx_id; $item_id= 0 + $data->item_id; $qty= 0 + $data->qty; $sql="INSERT INTO pos_trx SET pos_trx_id=$pos_trx_id, item_id=$item_id, qty=$qty"; mysqli_query($con,$sql) or die("GAGAL"); echo "oke"; - Library untuk model table 103-pos_trx.js :
var nama_tabel='pos_trx'; const objtb = idb.open('erpku3', 1, db => { if (!db.objectStoreNames.contains(nama_tabel)) { db.createObjectStore(nama_tabel); } }); const idb_pos_trx = { get(key) { return objtb.then(db => { return db.transaction(nama_tabel) .objectStore(nama_tabel).get(key); }); }, getAll() { return objtb.then(db => { return db.transaction(nama_tabel) .objectStore(nama_tabel).getAll(); }); }, set(key, val) { return objtb.then(db => { const tx = db.transaction(nama_tabel, 'readwrite'); tx.objectStore(nama_tabel).put(val, key); return tx.complete; }); }, delete(key) { return objtb.then(db => { const tx = db.transaction(nama_tabel, 'readwrite'); tx.objectStore(nama_tabel).delete(key); return tx.complete; }); }, clear() { return objtb.then(db => { const tx = db.transaction(nama_tabel, 'readwrite'); tx.objectStore(nama_tabel).clear(); return tx.complete; }); }, keys() { return objtb.then(db => { const tx = db.transaction(nama_tabel); const keys = []; const store = tx.objectStore(nama_tabel); // This would be store.getAllKeys(), but it isn't supported by Edge or Safari. // openKeyCursor isn't supported by Safari, so we fall back (store.iterateKeyCursor || store.iterateCursor).call(store, cursor => { if (!cursor) return; keys.push(cursor.key); cursor.continue(); }); return tx.complete.then(() => keys); }); } }; - Kita menggunakan idb.js yang bisa didowload di https://github.com/jakearchibald/idb .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Upload offline transaksi ke server pada PWA


Pingback:Fetch API untuk posting data pada Javascript – PT Proweb Indonesia