Pada artikel sebelumnya kita telah membuat web manifest yang memampukan website kita menjadi aplikasi mobile. Pada artikel kali ini kita akan melihat secara visual web manifest menggunakan browser Google Chrome.
Pertama-tama kita masuk ke website yang akan kita visualisasikan web manifestnya yaitu https://www.grii-bsd.org/ .
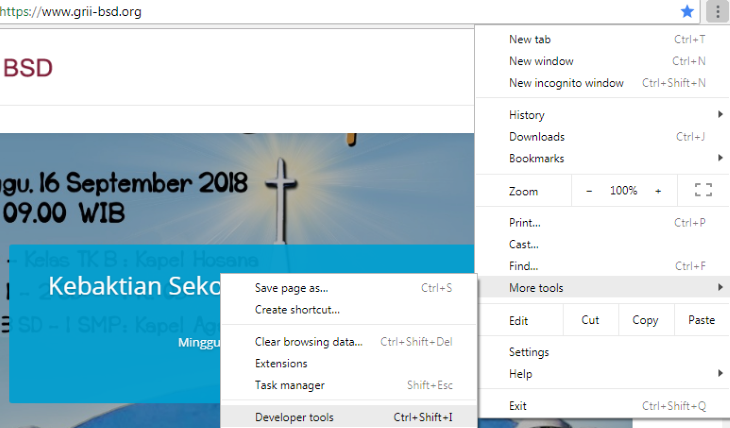
Kemudian kita masuk ke menu More Tools – Developer tools seperti gambar di bawah ini:

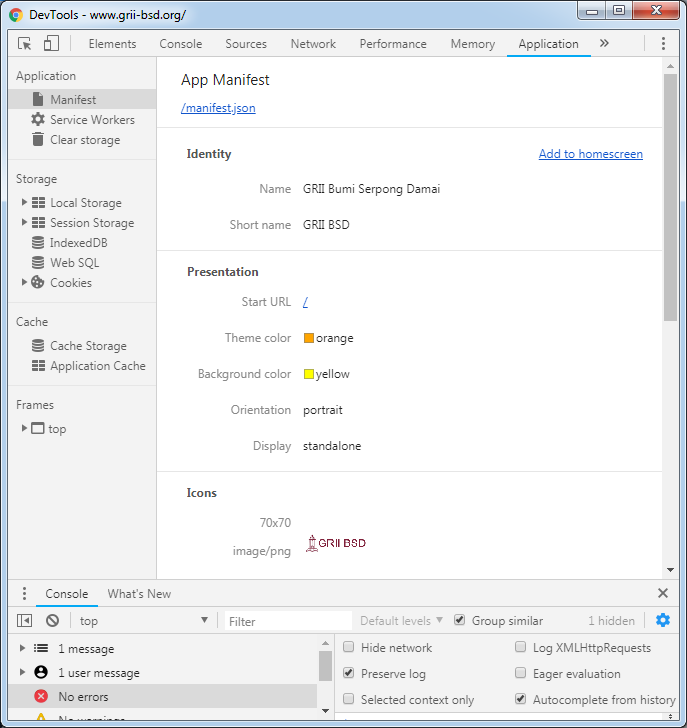
Setelah masuk ke Developer Tools silahkan masuk ke menu Application – Manifest seperti gambar di bawah ini:

Pada gambar di atas kita dapat melihat secara visual seting-seting yang kita berikan ke web manifest.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Visualisasi web manifest dengan Chrome

