Web Manifest akan menjelaskan mengenai PWA (Progressive Wep App) menggunakan format JSON. Browser akan membaca web manifest dan menambahkan icon untuk homescreen yang digunakan untuk mejalankan aplikasi. Spesifikasi mengenai web manifest dapat dibaca di https://w3c.github.io/manifest/ .
Web manifest ini biasanya dibuat dalam file manifest.json pada bagian head dengan pola:
<head>
<link rel=”manifest” href=”manifest.json”>
</head>
Properti minimal dari web manifest adalah
- name
- short_name
- description
- icons
- orientation
- theme_color
- backgroud_color
- start_url
Contoh penggunaan web manifest supaya terlihat seperti nativa application adalah seperti di website GRII BSD di https://www.grii-bsd.org/ dengan langkah-langkah seperti berikut ini:
- Membuat file manifest.json di https://www.grii-bsd.org/manifest.json .
Isinya adalah seperti berikut ini{
“name”: “GRII Bumi Serpong Damai”,
“short_name”: “GRII BSD”,
“description”: “GRII Reformed Injili Indonesia Bumi Serpong Damai”,
“icons”: [
{
“src”: “/logo/logo-70×70.png”,
“sizes”: “70×70”,
“type”: “image/png”
},
{
“src”: “/logo/logo-144×144.png”,
“sizes”: “144×144”,
“type”: “image/png”
},
{
“src”: “/logo/logo-192×192.png”,
“sizes”: “192×192”,
“type”: “image/png”
} ,
{
“src”: “/logo/logo-600×310.png”,
“sizes”: “600×310”,
“type”: “image/png”
}
],
“orientation” : “portrait”,
“theme_color”: “orange”,
“background_color”: “yellow”,
“display”: “standalone”,
“start_url”: “/”
}
- Pada home:
<head>
<link rel=”manifest” href=”/manifest.json”>

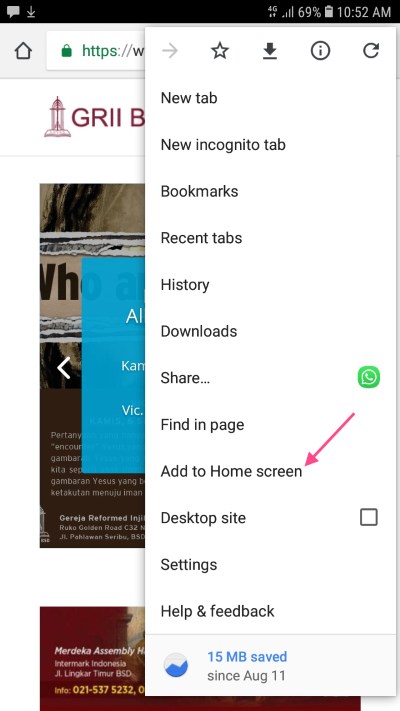
- Hasil pada Android:
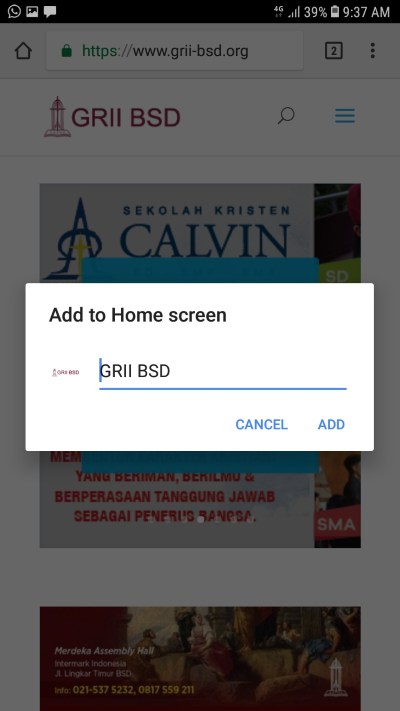
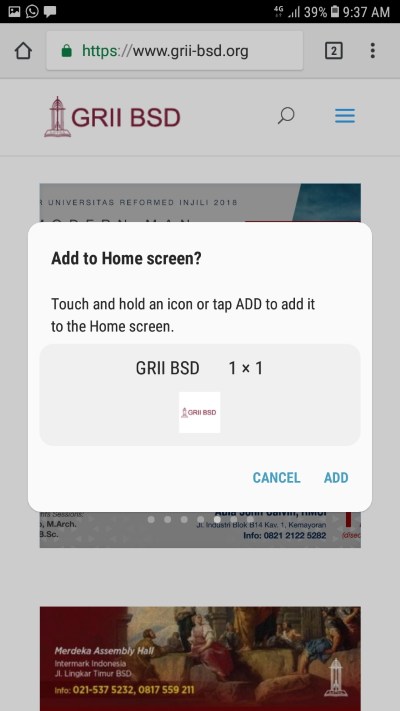
Saat brosing menggunakan smartphone dan klik ‘Add to Home Screen’:






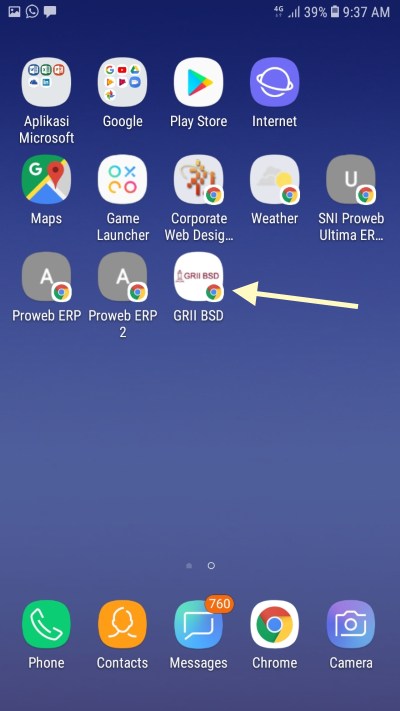
Berhasil masuk sebagai aplikasi pada home screen:



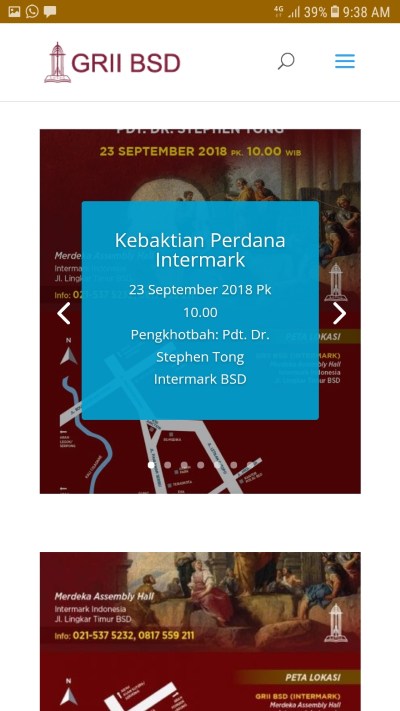
Menajalankan aplikasi PWA:




Tampilan seperti aplikasi native:

Kunjungi www.proweb.co.id untuk menambah wawasan anda.

