Pada artikel sebelumnya kita telah membahas mengenai Service Worker pada PWA Google. Pada artikel tersebut kita membahas bahwa Service Worker ini merupakan Javascript Worker. Penelusuran selanjutnya mengarahkan kita untuk mempelajari Web Worker pada Javascript.
Pengertian web worker dalam Javascript adalah script Javascript yang berjalan dalam background sehingga tidak mengganggu kinerja dari page yang sedang dibuka.
Web worker ini cocok untuk menjalankan script yang menggunakan cukup banyak memory, sehingga page dan script dapat berjalan bersama-sama. Di sini script yang dijalankan oleh web worker tetap jalan, sementara halaman webnya bisa diakses secara normal.
Contoh script untuk menjalankan web worker adalah seperti berikut ini:
w = new Worker(“kerja_berat.js”);
w.onmessage = function(event){
document.getElementById(“hasil”).innerHTML = event.data;
};
Pada source code di atas, web kita akan menjalankan script kerja_berat.js secara background. Kemudian kita membuat listener yang akan menghubungkan script ke halaman kita. Pada contoh di atas, jika pada script kerja_berat.js menyampaikan pesan dengan perintah postMessage(pesanku), maka pesanku ini akan ditampilkan pada id hasil. Dengan cara ini maka script bisa dijalankan di background dan hasilnya bisa dikomunikasikan ke halaman web terkait.
Informasi lebih lanjut silahkan mengunjungi https://www.w3schools.com/html/html5_webworkers.asp .
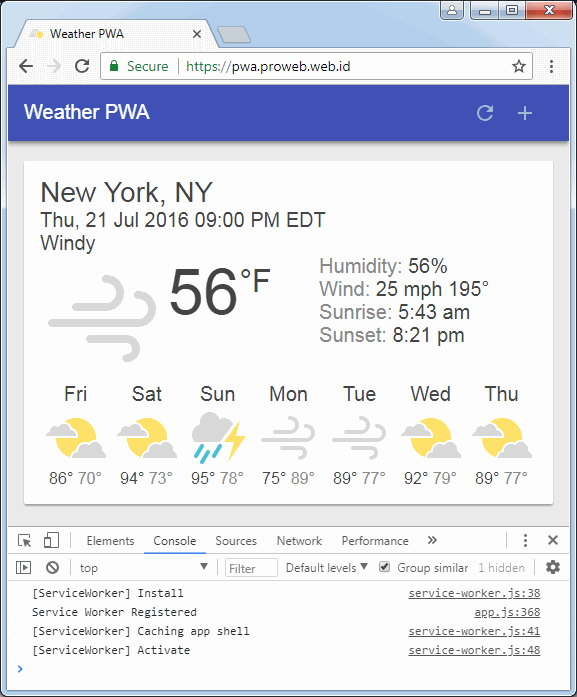
Berikut contoh registrasi service worker pada browser:

Kunjungi www.proweb.co.id untuk menambah wawasan anda.

