Setelah kita membuat aplikasi website menjadi aplikasi mobile, maka kita melanjutkan dengan membuat bagaimana membuat website menjadi aplikasi desktop.
Langkah-langkah membuat aplikasi website menjadi aplikasi desktop adalah
- Membuat file manifest dan dimasukkan dalam header seperti dijelaskan dalam https://www.proweb.co.id/articles/pwa/website-aplikasi-mobile.html

- Create shortcut:

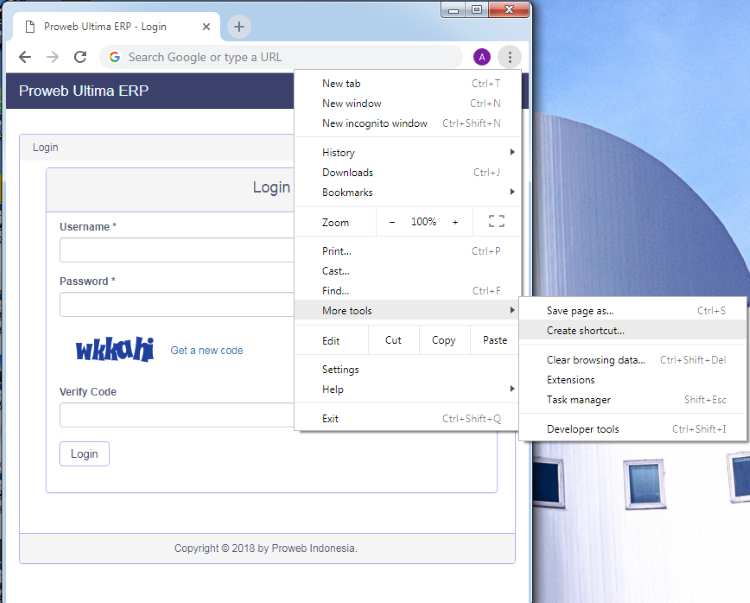
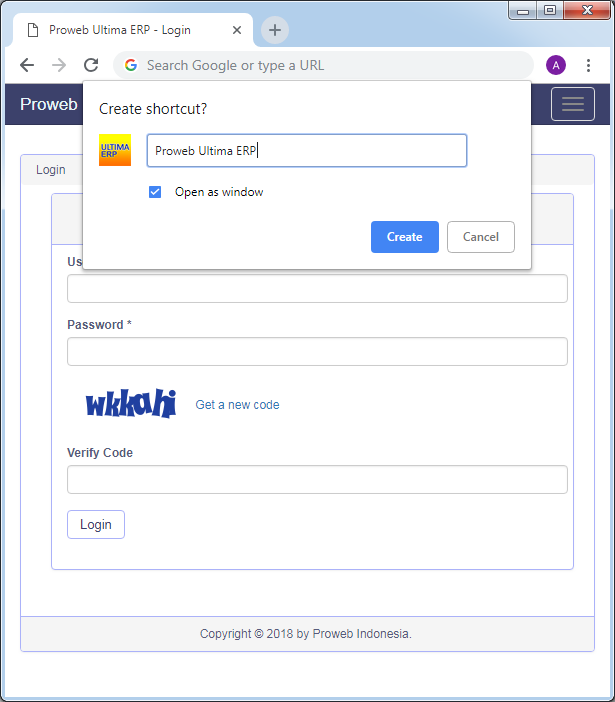
Pada website yang sudah ada manifest.json dan dipanggil lewat header kita lakukan pembuatan shortcut dengan mengakses menu More tools – Create shortcut dan akan muncul seperti berikut ini


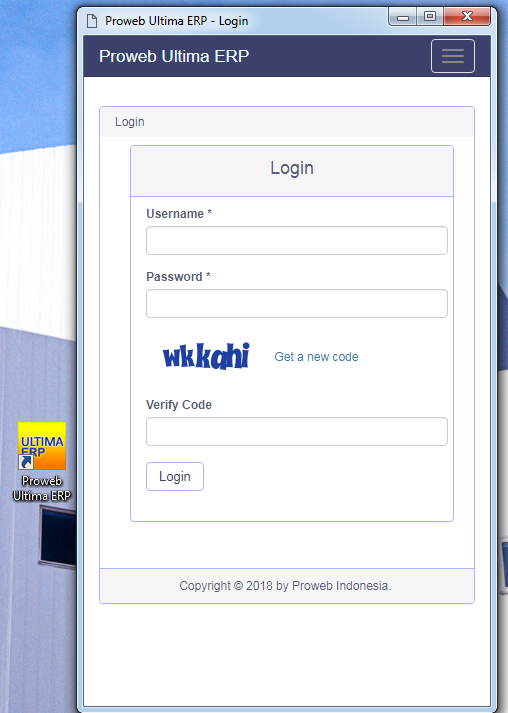
- Pada Desktop akan muncul icon baru dan kita jalankan:



Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Membuat website menjadi aplikasi desktop

