Pada saat kita mengembangkan website dengan WordPress kita mungkin membutuhkan Javascript yang akan dieksekusi saat ditampilkan dan bukan saat diedit misalnya dalam Elementor. Untuk keperluan ini kita dapat menggunakan plugin Embed Code
Langkah-langkah memasukkan source code Javascript dengan ke dalam content WordPress adalah
- Instal plugin Embed Code

Setelah instal Code Embed tentu saja lakukan aktivasi atau Activate.
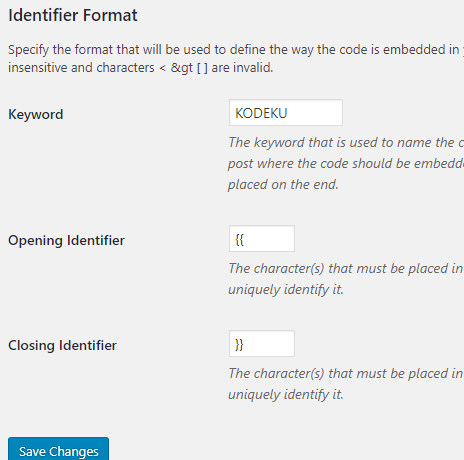
Langkah selanjutnya adalah melakukan seting pada plugin Code Embed seperti berikut ini:

Terlihat bahwa kita akan memasukkan source code Javascript dengan pola seperti di atas

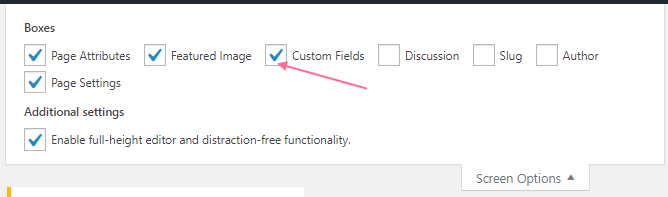
- Aktifkan custom fields
Kita kemudian membuat halaman page atau post dan mengaktifkan Custom Fields melalui Screen Options seperti gambar di bawah ini:



- Masukkan source code Javascript ke dalam fields dan content
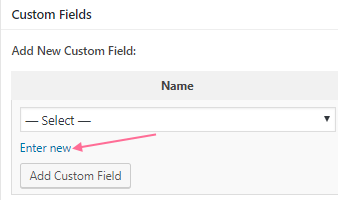
Pertama-tama kita memasukkan nama fieldnya dengan mengklik ‘Enter New’ seperti gambar di bawah ini


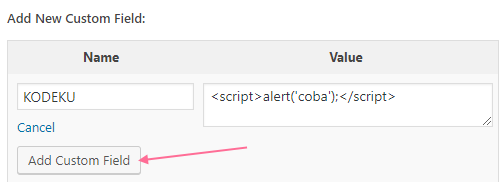
Kemudian masukkan source codenya ke dalam field sesuai seting plugin Embed Code seperti gambar di bawah ini:


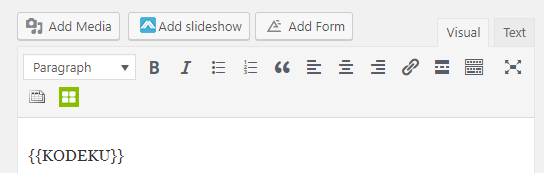
Kemudian masukkan custom fields ini sebagai shortcode dalam content WordPress seperti berikut:

Kemudian tentu saja silahkan Publish.

- Lihat demo
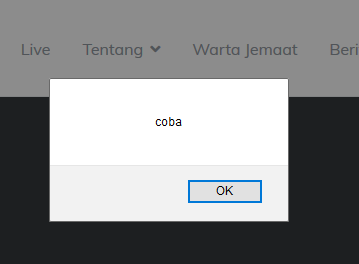
Jika kita mengakses halaman tersebut maka Javascript akan dijalankan seperti gambar di bawah ini

Informasi lebih lanjut silahkan mengunjungi https://www.wpbeginner.com/wp-tutorials/how-to-easily-add-javascript-in-wordpress-pages-or-posts/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Memasukkan Javascript ke content WordPress

