Kita melanjutkan ke model representation dan order pada Odoo 17 development. Di sini juga akan memperbarui tampilan formnya.
Model representation dan order pada Odoo 17 development adalah seperti contoh berikut ini
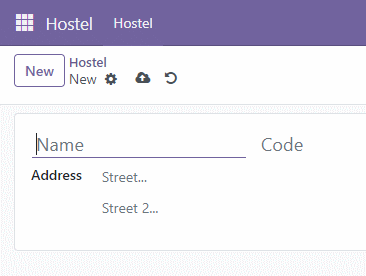
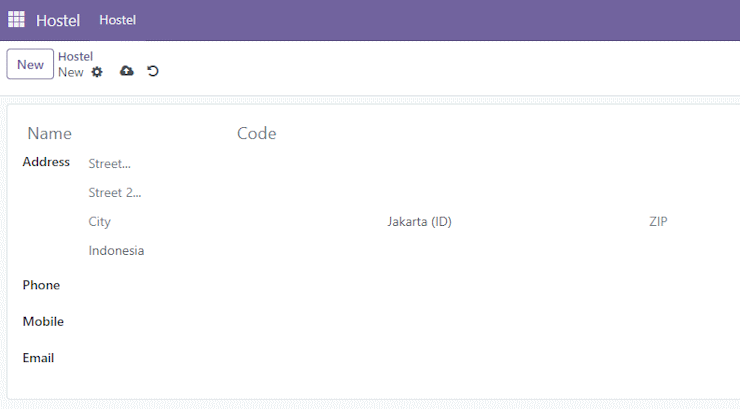
- Tampilan awal


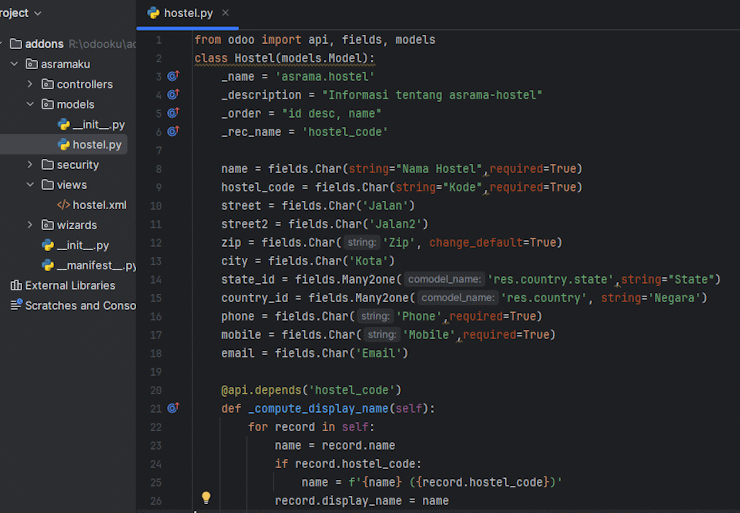
- Update pada model

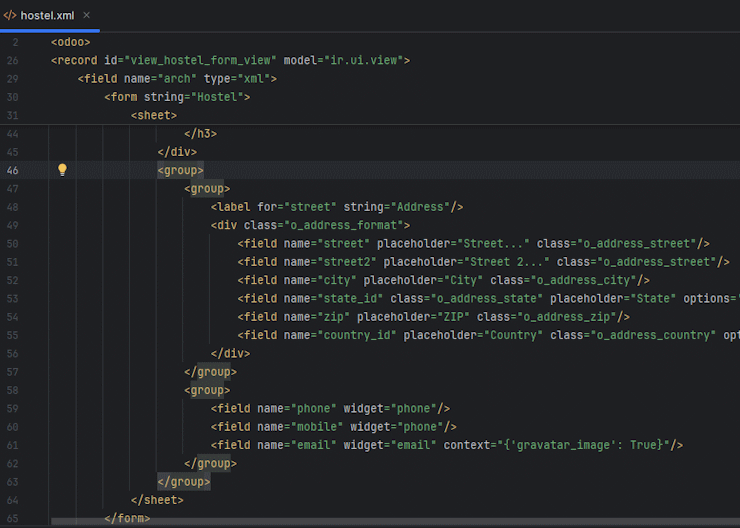
from odoo import api, fields, models class Hostel(models.Model): _name = 'asrama.hostel' _description = "Informasi tentang asrama-hostel" _order = "id desc, name" _rec_name = 'hostel_code' name = fields.Char(string="Nama Hostel",required=True) hostel_code = fields.Char(string="Kode",required=True) street = fields.Char('Jalan') street2 = fields.Char('Jalan2') zip = fields.Char('Zip', change_default=True) city = fields.Char('Kota') state_id = fields.Many2one('res.country.state',string="State") country_id = fields.Many2one('res.country', string='Negara') phone = fields.Char('Phone',required=True) mobile = fields.Char('Mobile',required=True) email = fields.Char('Email') @api.depends('hostel_code') def _compute_display_name(self): for record in self: name = record.name if record.hostel_code: name = f'{name} ({record.hostel_code})' record.display_name = name - Update pada form

<?xml version="1.0" encoding="utf-8"?> <odoo> <record id="view_hostel_search_view" model="ir.ui.view"> <field name="name">Hostel Search</field> <field name="model">asrama.hostel</field> <field name="arch" type="xml"> <search> <field name="name"/> <field name="hostel_code"/> </search> </field> </record> <record id="view_hostel_tree_view" model="ir.ui.view"> <field name="name">asrama.hostel.tree.view</field> <field name="model">asrama.hostel</field> <field name="arch" type="xml"> <tree> <field name="name"/> <field name="hostel_code"/> </tree> </field> </record> <record id="view_hostel_form_view" model="ir.ui.view"> <field name="name">asrama.hostel.form.view</field> <field name="model">asrama.hostel</field> <field name="arch" type="xml"> <form string="Hostel"> <sheet> <div class="oe_title"> <h3> <table> <tr> <td style="padding-right:10px;"> <field name="name" required="1" placeholder="Name" /> </td> <td style="padding-right:10px;"> <field name="hostel_code" placeholder="Code" /> </td> </tr> </table> </h3> </div> <group> <group> <label for="street" string="Address"/> <div class="o_address_format"> <field name="street" placeholder="Street..." class="o_address_street"/> <field name="street2" placeholder="Street 2..." class="o_address_street"/> <field name="city" placeholder="City" class="o_address_city"/> <field name="state_id" class="o_address_state" placeholder="State" options='{"no_open": True}'/> <field name="zip" placeholder="ZIP" class="o_address_zip"/> <field name="country_id" placeholder="Country" class="o_address_country" options='{"no_open": True, "no_create": True}'/> </div> </group> <group> <field name="phone" widget="phone"/> <field name="mobile" widget="phone"/> <field name="email" widget="email" context="{'gravatar_image': True}"/> </group> </group> </sheet> </form> </field> </record> <record id="action_hostel" model="ir.actions.act_window"> <field name="name">Hostel</field> <field name="type">ir.actions.act_window</field> <field name="res_model">asrama.hostel</field> <field name="view_mode">tree,form</field> <field name="help" type="html"> <p class="oe_view_nocontent_create"> Membuat Hostel. </p> </field> </record> <menuitem id="hostel_main_menu" name="Hostel" sequence="1"/> <menuitem id="hostel_type_menu" name="Hostel" parent="hostel_main_menu" action="action_hostel" groups="group_hostel_manager" sequence="1"/> </odoo> - Restart Odoo
# docker restart odooku-web-1
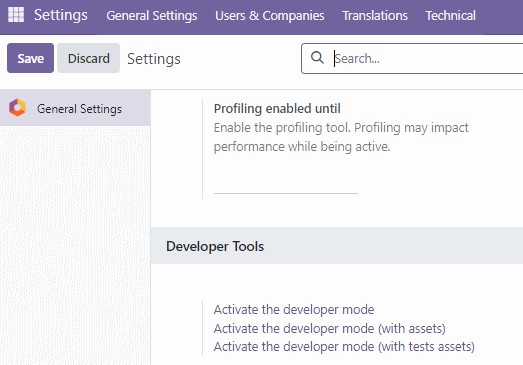
- Aktifkan developer mode


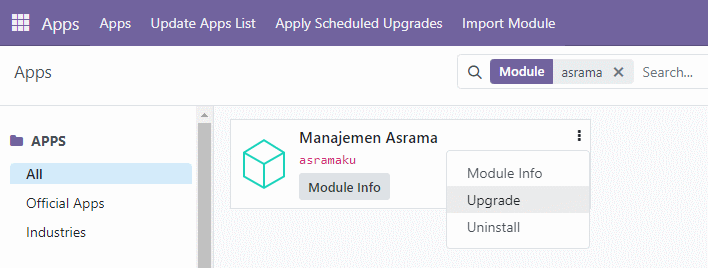
- Upgrade aplikasi


- Hasil

Informasi lebih lanjut silahkan mengunjungi
1. https://www.odoo.com/documentation/17.0/developer/reference/user_interface/view_records.html .
2. https://www.odoo.com/documentation/17.0/developer/reference/user_interface/view_architectures.html#reference-view-architectures-form .
3. https://docs.python.org/3/tutorial/inputoutput.html .
Kunjungi www.proweb.co.id/implementasi-odoo/ untuk menambah wawasan implementasi Odoo ERP.
